It’s just an alpha version, but it’s already impressive: the open source visual programming tools Pd is running in a browser window, even with externals.
Look, for now, the best way to run Pd remains in the desktop version. In this case, what you get is the fork of Pd with prettier graphics and extra usability features. It comes with a JavaScript-powered UI, which is something I hope gets fully ported to the standard vanilla Pd at some point. You can grab that in the form of Pd-L2Ork 2.x, a.k.a. Purr-Data:
https://agraef.github.io/purr-data/
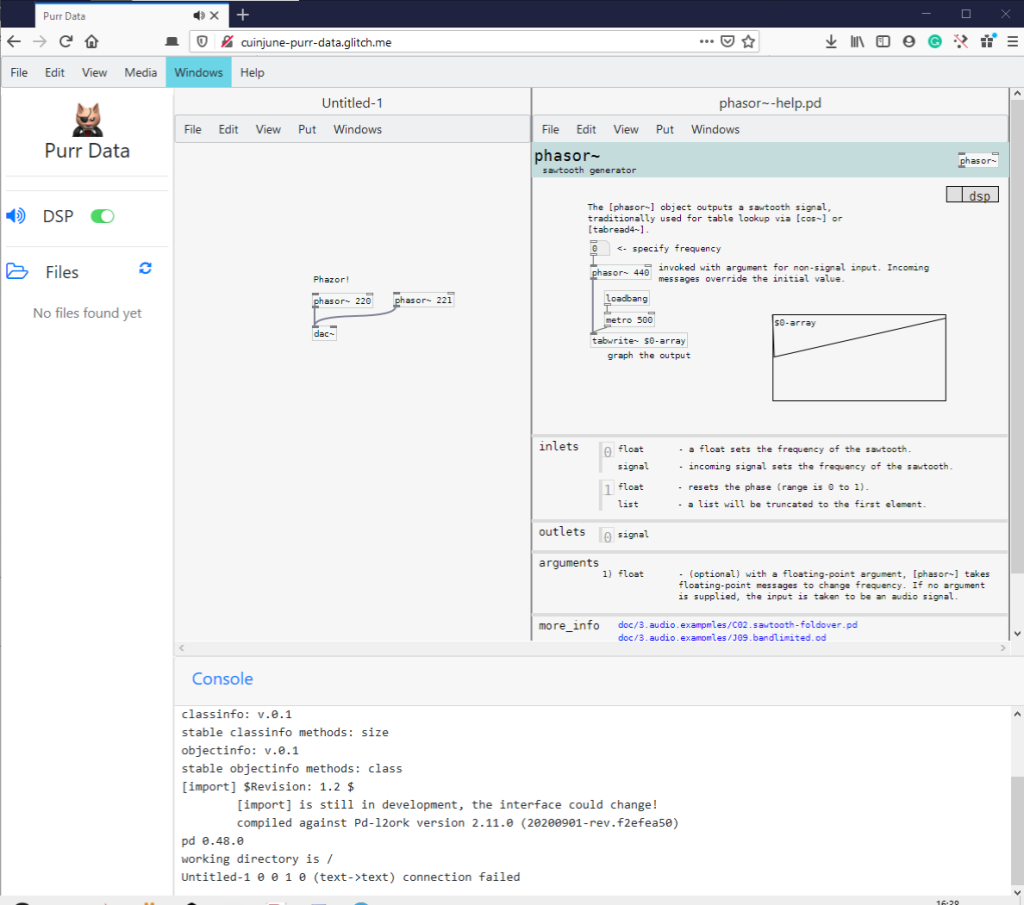
But Pd running in a browser is indeed cool. You can start new patches, add the usual sound objects, get some very impressive sound performance, and even (in supported browsers) use MIDI – including by connecting gear. Right-click on patches and the full help is online. Most impressively, external support is there (with some exceptions, like 3D library GEM). This is advertised as supporting Chrome, but it ran just as well in Firefox for me.
Watch a short demo by Zack Lee:
I can see a variety of applications for these kinds of tools:
Web learning (even for examples for the desktop software)
Workshops – oh, to be free of the pain of having to help people with installation
Online collaboration or multi-user patching (also possible in the desktop software, but potentially easier on the Web)
Deployment to systems that might not have native access – including Chromebooks in education
Developing Pd patches for Web applications (including games)
Plus, with desktop software also moving to JavaScript-powered Web interfaces, the Web version of something can still help along development of desktop software with native functionality.
Try the alpha here:
http://cuinjune-purr-data.glitch.me/

I still recommend the vanilla release of Pd for maximum stability, and as your best choice for development if you want to use the libpd embedded version on platforms like Android and iOS. The source for that is creator Miller Puckette’s own site – ugly, but up to date and has what you need:
http://msp.ucsd.edu/software.html
There are other great tools that have grown up inside the browser, too. For live coding, check out Gibber, which does audiovisual stuff in browser and takes a page from the likes of SuperCollider and TidalCycles, but is entirely browser-based:
Or Hydra, the go-to for live-coded visuals, now adding sound, too:
But it’s not hard to imagine a world soon where we’d recommend this Pd tools, as well! Good luck!