Love eye candy? Love patching together node-based tools – but don’t want to give up serious JavaScript coding for AI and 2D and 3D graphics and augmented reality? Nodes might be for you. Free, Mac/Windows/Linux.
This tool is now coming into its own – and just as winter 2020, amidst bringing a world of hurt, brings a bumper crop of great visual tools. (Apart from literally brightening this dark time for humanity with some eye-popping visuals, it strikes me that could be vitally important as we work to re-build skills, learn and teach anew, and help artists sruvive.)
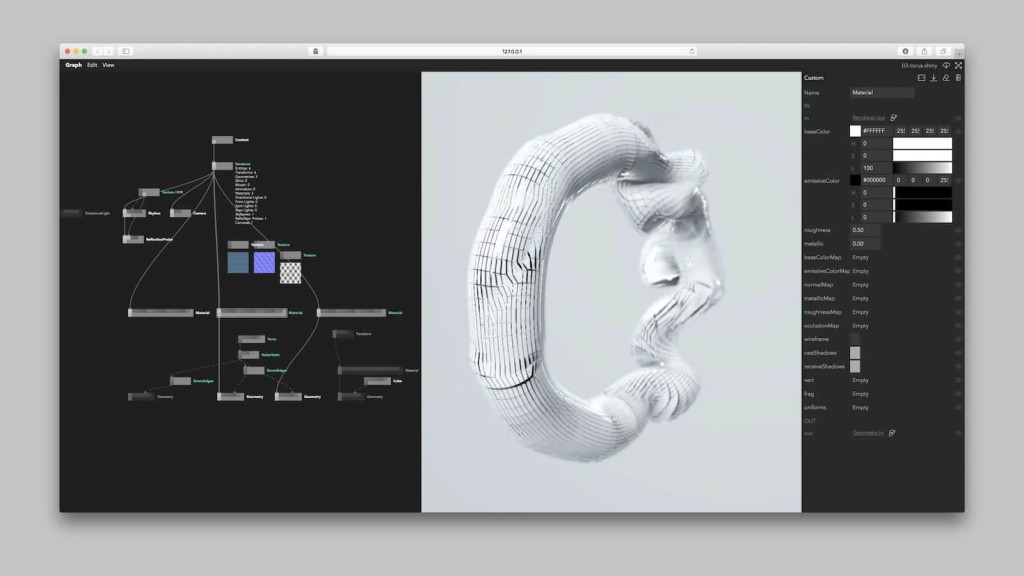
At its heart, you still get hard-core support for low-level 3D and GPU stuff. So yeah, if you want some wild realistic lighting or particle systems, it’s there for you. (Specifically, there’s a fancy physically based renderer called PEX.) And you get lots of elegant nodes so you can patch together visually and think in terms of signal flow.


The trick is, this tool gives you unusually robust open source guts based on JavaScript stuff – both the latest bleeding-edge standard open bits, and some special sauce of their own. And it performs well. And they’ve also done a lot of work on collaboration and UI.
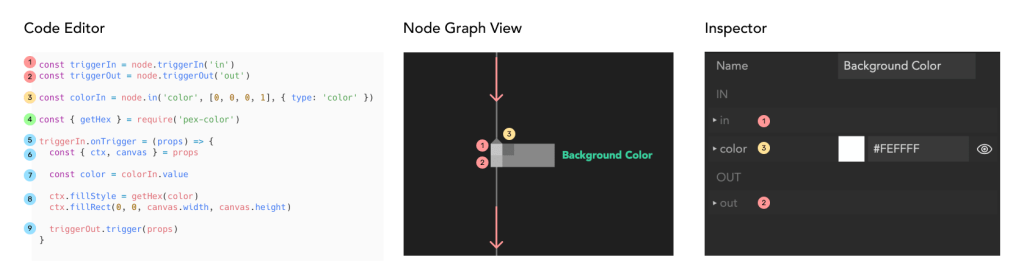
And whereas some visual tools seem to treat code as an afterthought – which can make for some clunky shifting from visual editor to code editor – the folks behind Node say they’ve really built this for JavaScript nerds. And you know, that might not only make JavaScript coders appreciate this, but people wanting to learn those tools, too.

So the basic tradeoff is this:
What you get: production-grade tools for Web and interactive design, data visualization, AI experimentation, and working for print, screens, still, and video, plus augmented reality.
What you don’t: This is more about building stuff from the ground-up, as timelines and pre-built physics and tons of existing nodes and a built-in live graphics engine – those all get left out. If you want Unreal or TouchDesigner, you still want those tools.
For some, that’ll be a good thing – it means you don’t have a ton of nodes to learn and you have real flexibility with how things appear, plus there is still a nice render engine. (I’m also curious to look at the renderers and what appears to be dependence on WebGL – just in how that translates to what’s happening with Apple’s Metal and Apple Silicon.)
The exciting thing is, now Nodes is in proper, stable beta. And while I can let you read through all the exact frameworks they’ve chosen and whatnot, that’s exciting.
Here they are talking about it:
And here it is doing nice stuff with data visualization:
And, wow, this should be like my job, but they’ve also done a neat chart of how a lot of these various tools map out – including things I’ve written about, like TouchDesigner, the JavaScript fork of Processing (p5js.org), Houdini, cables.gl, and whatnot.
https://nodes.io/assets/visual-tools-landscape.pdf
In visuals, I find people are pretty freely creating tools – mixing Houdini with TouchDesigner, for example – so maybe there’s still a place to map this out for creative artists, too.
I’d say meanwhile settle back and appreciate that we do have all these options – and figure that investing time in a tool that does basically what you need will pay dividends, and many skills can translate from tool to tool.
But Nodes, are you on the short, short list? Yes, you are.

Learn more:
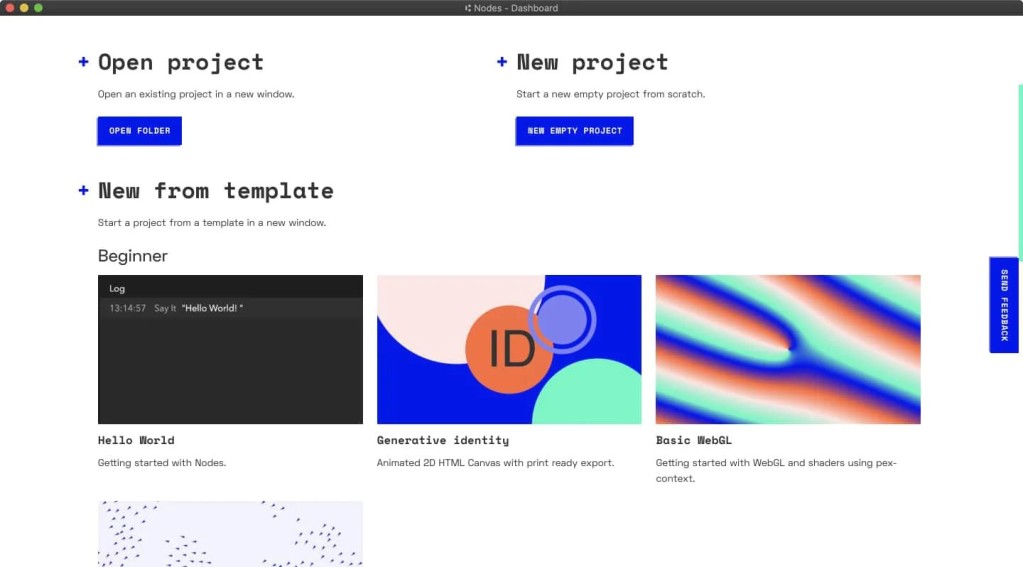
And try the playground right now (or download the full tool):
A big thank you to vdmo of Australia’s vjunion for the heads-up on this: