
The march of “because you can” experiments with the new generation of Web browsers continues. Last week, we saw real-time synthesis in the browser from a team at Mozilla. Next up: music notation.
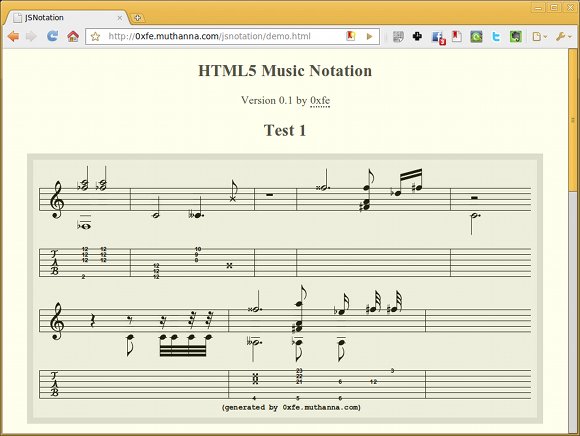
Mohit Muthanna has executed a gorgeous example of musical notation using HTML5’s Canvas. (The Canvas is a new feature of the Web standard that makes drawing to the display directly in the browser more functional than in the past.) JavaScript code is translated directly to “engraved” notation on the screen, without any other dependencies, plug-ins, or intermediate libraries.
Music Notation with HTML5 Canvas
This isn’t just using browsers for the sake of it, however; music notation is an important language for sharing musical ideas. Back when I was a freelance educator for Sibelius, a popular feature was that program’s pioneering “export to Web” function. Sibelius’ feature even allowed commerce and other features, but it also meant the need to install a plug-in.
Mohit’s work is a project that spanned “a few weekends.” That’s some of the beauty of the current age of development: you can scratch together a prototype quickly, so that you do something rather than just talk about it. Once a prototype is available, visible, and tangible, it’s sure to lead to deeper discussions about the “right” way to do something, which is the primary reason for creating prototypes in the first place.
Accordingly, the demo of the technology isn’t any more interesting than the comments that follow. As they should, observers immediately wonder about how standard interchange formats could aid in exchanging scores.
So, what are the common interchange formats for notated music? Glad you asked. Some front runners:
Lilypond is mentioned most in comments, because it’s a rich, human-readable format so simple you can comfortably edit it directly in a text editor, it’s a standard format, and it’s the only format here that has an accompanying engraving standard. That is, a common, open-source renderer will immediately turn your score into printed notation. Most formats (like a Word DOC for instance) depend on different apps to be rendered and used; Lilypond is both the format and the standard renderer, and both are free.
MusicXML:Perhaps the most sophisticated of these formats, MusicXML is a royalty-free standard supported by virtually everything on the planet, including, notably, Lilypond itself. MusicXML is the most common way of interchanging with tools like Sibelius and Finale (and many more obscure options).
Abc notation is a very simple language for encoding notation as ASCII. What’s nice about it is that it’s very compact. It can also interchange with formats like Lilypond.
Those are the three that interest me the most. There are others, I’m sure; feel free to bring them up in comments. (Fair warning: I could go on various rants about how complex and inscrutable some of the TeX-based formats are.)
A follow-up post engages the format and interchange issue. SVG support appears to be a definite.
A Question of Formats
Side note: I disagree with the idea that Lilypond is a “TeX-based format” that fails to be “accessible to non-geeks.” I’m not a “non-geek,” but I’m enough of a geek that I have no time, and accessibility is really important to me. Lilypond I find to be eminently readable and concise, usable by hand in a way that TeX is not. There’s no need to attach the stigma of one to the other. ABC is too informal to handle anything beyond simple scores, though it might be just fine for the browser context. I do agree with the MusicXML complaint, though: it works well with these software packages, but it’s not something you’d want to actually use directly.
You may notice that there are richer, freer, easier means of exchanging notation files than there are, say, multitrack music project files. You can thank centuries of music notational tradition for that – the original “standard” before anyone used such things. (“Paper: the original browser!”)
I realize I have to put some disclaimers on any mention of browser standards, lest people think I’m joining the hyperbolic “let’s move everything to the browser” movement. That’s not the point. The idea is, if you can have a standard means of representing something like a score, and you can standardize mechanisms for displaying it in current-generation browsers without the need for plug-ins, exchanging ideas becomes easier. That doesn’t compete with the idea of “native” clients on your desktop. On the contrary, standardizing on a format like Lilypond has made those clients smarter, easier to work with, and more compatible with one another. The browser is itself a bundle of native code, dependent on the desktop operating system to work, and making use of that OS’ facilities for everything from typography to sound.
As with the synthesis last week, something as essential to musical expression as notation is a perfect example of how those facilities evolve. There is no real difference between doing something “on the desktop” and “in the browser.” As these formats demonstrate, though, there’s a big, big difference between doing something with a standard, with the ability to exchange material and remain compatible, instead of having a bunch of isolated software packages that can’t communicate with each other.
I hope some readers here who are experienced both with technology and notation will suggest some ideas for how these tools can continue to evolve and interoperate.