If you want an explanation for why you’d want to build sophisticated audio into the Web, maybe it’s just because you don’t like fun.
Fun is what you get out of this Web Audio Theremin toy, the work of one Luke Phillips of Femur Design.
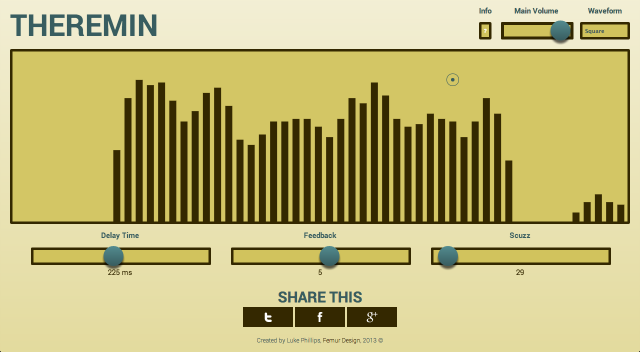
The web audio theremin is a touch friendly & responsive audio synthesizer built in javascript using the Web Audio API with HTML5 canvas.
As the user interacts with the screen synthesized sounds are generated in the style of a moog theremin and the canvas displays a visual representation of the audio.
“Theremin” is a loose term here. In terms of continuous pitch control and amplitude control, each on a separate axis, it counts. Of course, it lacks the gestural input mechanism that sort of is the whole point of a Theremin. Then again, if you’re good with your mouse/trackpad, you might be able to fake it.
There’s more coming, too. Luke says he’s working on a version that will let you play along with your favorite songs – a sort of browser Theremin karaoke.
Now, of course, there are likely some serious Thereminists out there in our audience, but part of the magic of this is that it appeals to people well outside our music tech fields. I’m watching this spread through all my social feeds. Score — Productivity: 0. Whoopy sounds: 1.
There are actually some nice touches, too, including a pleasant, gritty distortion entitled “Scuzz,” waveform selections, and a nice built-in delay.
http://femurdesign.com/theremin/
Who needs to print business cards? Just make a Web-powered Theremin and make sure there’s a link to your portfolio. Time much better spent.