Music notation is powerful because it’s a standard. You can share it between musicians and understand what it means. What if, instead of being confined to individual, platform-specific apps, digital controls for music were the same way? We’re not just talking a MIDI message here or there, either – someone could walk in with some new-fangled noisemaker they just build in hardware or software, and all you’d need to talk to it and change its sound would be a Web browser.
At first glance, the generically-titled “Control” seems like just another iPhone / iPad touchscreen controller, in an already-crowded field. But look closer, and you see the first steps toward a future where browsing someone’s synth is as easy and accessible as browsing this site. By building on cross-platform, open Web standards, and then providing a basic but elegant way to send interaction as messages, Control is more significant than just a convenient wireless touchscreen on your phone. As such, it embodies some ideas some of us (cough) have been hoping would catch on.
It’s available free today for iOS devices, with other platforms possible soon.
First, it is Web nerd compliant, with JSON and WebKit and HTML Canvas and CSS. But what does that actually mean?
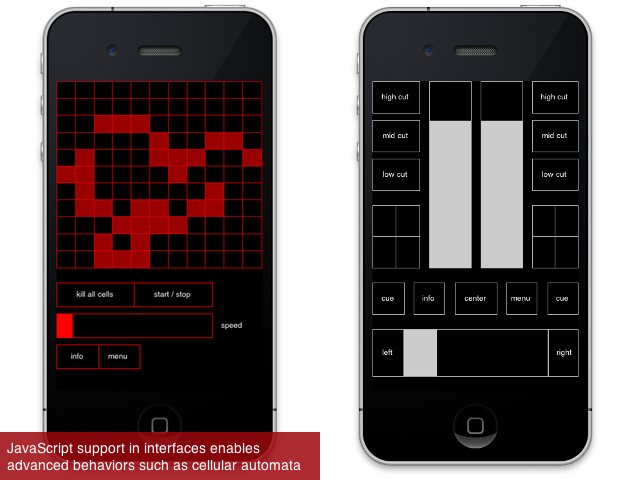
- Included templates: Built-in controllers for DJ interfaces, a Game of Life, and a multi-touch widget that tracks two more fingers than you have … on your hands.
- Make your own templates: Templates are specified as JSON, which some advocates describe a more efficient, readable alternative to XML.
- Dynamic interfaces: JavaScript in the interfaces means that you aren’t limited to making unsatisfying fake knobs and faders; you can make stuff that actually does things.
- OSC interaction: Not only does Control transmit OSC messages, but you can also describe JavaScript interactions and widgets themselves using OSC. Over time, this could lead to yet more dynamic interface creation, especially if others pick up the developers’ ideas.
- All based on Web tech – and not limited to iOS in the long haul. Control uses WebKit (the open source browser engine that’s the basis of Safari, Chrome, and others), plus open Web standards, via the new Canvas element in HTML5. Thanks to a lovely, open source toolset called PhoneGap, that means the ability to port to a variety of mobile platforms. Right now, Control is only on iOS, but Android and many other platforms could be possible. Furthermore, the developer’s ideas could be extended to desktop browsers, too, and used in other apps.
- MIDI, too. Thanks to Core MIDI wireless support, you can transmit MIDI alongside OSC. Hardware support I hope isn’t far behind, using, you know, wires. It is a beautiful thing to buy something off eBay from 1986 and program it with your iPhone 4 (or, soon, other phone).
Developer Charlie Roberts I believe is really onto something here. These ideas could all ultimately be bigger than just this one app, which is the idea – but at the same time, having something out there makes a huge difference. (Remember MIDI?) This isn’t the first controller to use Web tech, even on iOS, but it could be the first based on technologies and ideas with OSC that could extend that implementation to other platforms and software.
CDM in one tab, your synth in another, your friend’s live set in a third? We’ve got a ways to go yet, but just having a way of avoiding mobile controller app fragmentation could make us more productive. Stay tuned for more; I hope to talk to Charlie more this week.
And check out the video…
http://charlie-roberts.com/Control/
iTunes link