
Music scores remain one of the best ways to record or share many musical ideas. If you’ve done even casual notation, you’ve likely had the experience of scrawling something down on a scrap piece of paper, manuscript or otherwise.
Imagine, instead, quickly scrawling something in the now-ubiquitous web browser window.
Gregory Dyke writes with a notation project he’s built with Paul Rosen; he says that it’s further along in its development than the notation project we saw last week. As before, it employs JavaScript and HTML5, and the Canvas element SVG support, rendering quickly in any modern browser right inside a web page. (Correction: it’s SVG, not Canvas, that makes this work, thanks to the raphaeljs library.)
Abcjs is an open source parsing and rendering tool for ABC written entirely in javascript, so it allows sheet music to be rendered as both standard notation and MIDI entirely with the browser.
Here are a couple ways to use this:
For rendering any ABC notation found on a web page as standard notation,
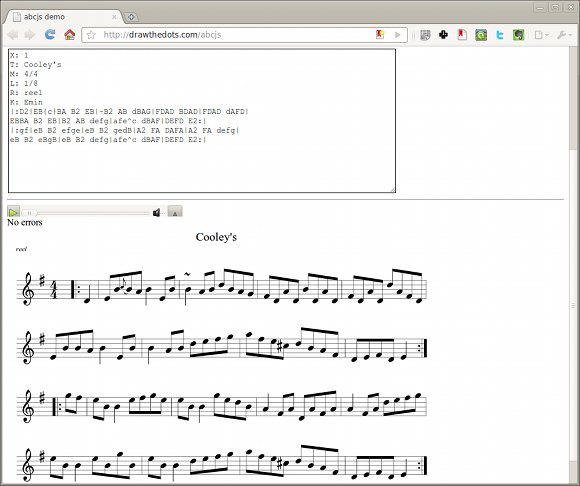
see http://drawthedots.com/abcpluginFor the simplest ABC editor in a web page, see http://drawthedots.com/abcjs
For a free on-line editor and tune storage website, see
http://drawthedots.comEnjoy! And we’d appreciate feedback of all kinds.
Notes:
1) ABC 1.6 is mostly done, and many parts of ABC 2.0 are supported. We are actively working on improving the rendering.2) We know that the rendering in IE is not as pretty as Firefox, Safari, and Chrome, but we’re working it!
Here, the ABC notation format is a standard, so you can simply type in or copy and paste any ABC-encoded text and render it right away.
It looks ideal for dropping musical excerpts or examples into a page, but this project even in its early stage offers another idea: why not quickly type in your notes in simple text characters, then store and share that score with others? There’s even instant music rendering.
Simple, lightweight examples do have a way of opening the door to more technically-involved discussions, and this is no exception.
ABC is nifty and easy, but it isn’t capable of representing more sophisticated scores in the way that the free Lilypond format is. I noted last week that Lilypond is nonetheless readable and easy for basic entry, even as it adds sophisticated features with a little more work. I think even having a web window with ABC is nice enough, and it should be possible to go from the simpler format (ABC) to other, more complex formats (MusicXML or Lilypond). But this question of how to interchange files remains one of interest. After the post last week, the project we saw spawned a long discussion in its blog’s comments on how interchange might work. Greg, for his part, concedes that “abc is quite powerful, but stops at complex multivoice scores where voices move across staves (simple multivoice and multistave is possible).” That could make putting Lilypond in the browser a useful activity, and since it is possible to go from MusicXML to Lilypond, it should enable MusicXML, as well.
As with sound synthesis, putting notation in the browser demonstrates how both the “desktop” app and the “browser” app can differentiate themselves. The browser focuses on quick, simple entry and sharing. The desktop app remains the tool for connecting to MIDI hardware, performing more sophisticated entry and layout, and project management. Far from competing, each gives the other greater purpose and a clearer sense of how the two design approaches can differ. Because a Web rendering engine like WebKit is also embeddable, the line doesn’t even need to be absolutely clear. I can imagine, for instance, Lilypond editors that use WebKit for lower-quality, real-time notation previews, prior to doing a full Lilypond render in PDF. (There are real-time PDF rendering libraries like Cairo, too, so I have no idea whether that makes sense, but the array of options open to developers is nonetheless expanded.)
The project is free and open, so let us know if you modify it somehow. (JavaScript-controlled, 3D-produced generative scores, perhaps?)
http://code.google.com/p/abcjs/
Updated: Gregory replies with an email, and it was useful enough to me that I’m reprinting it in full. He notes most importantly that ABCjs is capable of more sophisticated rendering than seen here, even if it doesn’t yet do as much as, say, the Lilypond renderer does.
Thanks a lot. You’re spot on with the note taking idea – I wonder whether this would be a good way to create a mobile browser app – still runs a bit slow on mobile safari though – about 8seconds for rendering on my 3g. Nice to see you discuss abcjs as a full blog post.
Just a note: we don’t use canvas, but svg, using raphaeljs to bridge across browsers.
In hindsight, we should probably put a more sophisticated example on the landing page. For example, the tunes below render quite nicely (although not with complete midi playback). We should probably finds ourselves a demo score which runs the whole gamut of several voices, ornamentation, chords, guitar chords, dynamics, etc.
Thanks again for the heads up
Greg
X:3
T: TEST: Erev Ba % —
C: from Israel
M: C|
L: 1/4
K:G
V:1
“G”dgf g/b/ | “Am”a3z | “D7″ab c’/d’/ b | “G”b3z | dgf g/b/ | “Am”a3z |
“D7″ab c’/d’/ b | “B7″b3z | “C”ceg>g | f/g/f/e/ e2 | “Am”Ace>e | “D”d>c B/A/G/F/ |
“Em”G2 E2 | “Am”A2 “D7″A/B/ G | (“G”G4|G2) z2 | dgf g/b/ | “Am”a3z |
“D7″ab c’/d’/ b | “G”b3z | dgf g/b/ | “Am”a3z | “D7″ab c’/d’/ b | “B7″b3z |
“C”ceg>g | f/g/ f/e/ e2 | “Am”Ace>e | “D”d>c B/A/G/F/ | “Em”G2 E2 | “Am”A2 “D7″A/B/ G |
“G”G>A B c/A/ | “G7″d>e =f/d/B/A/ [K:C] ||”C”G2z2| “Dm7″d/e/f/e/ d/c/B/A/ |
“G7″G2z2 | “C”z/ G/c/B/ c/d/e/f/ |
g g/a/ g2 | “Dm7″f/g/a/g/ f/e/d/c/ | “G7″B/c/d/c/ B/A/ G| “E”^G>B e/d/c/B/|
“F”c2 a>a | g/a/g/f/ .f .e |
“Dm”d2f>f | “G”e>d c/B/A/B/ | “Am”c/d/c/B/ A/G/F/E/ | “Dm”D/E/F/D/ “G7″G A/B/ |
“C”c3 e| .g.a.g e/d/ |
GcBc/e/ | “Dm7″d3z | “G7″def/g/e| “C”e3z | GcBc/e/ | “Dm7″d3z |
“G7″def/g/e| “E”e3z | “F”FAc>c| B/c/B/A/ A2| “Dm”DFA>A| “G”G>F E/D/C/E/ |
“Am”c2A2 | “Dm”d2 “G7″d/e/c | (“C”c4|”Dm”c2) “G7″d/e/c| (“C”c4| c2) z2 |]
%
V:2 gch=0
“G”z4 | “Am”z4 | “D7″z4 | “G”z4 | z4 | “Am”z4 |
“D7″z4 | “B7″z4 | “C”z4 | z4 | “Am”z4 | “D”z4 |
“Em”G2Bd | “Am”c2 “D7″c/d/ B | “G”B>ABd | B>A G/A/ B| d2 z2 | “Am”A/B/c/B/ A/G/F/E/ |
“D7″D2 z2 | “G”z/D/G/F/ G/A/B/c/ | d d/e/ d2| “Am”c/d/e/d/ c/B/A/G/ |
“D7″F/G/A/G/ F/E/D/C/ | “B7″^D/B,/D/F/ B/A/G/F/ |
“C”c2 e>e | d/e/d/c/ cB| “Am”A2 c>c| “D”B>A G/F/E/F/ |
“Em”G/A/G/F/ E/D/C/E/ | “Am”A/B/c/^c/ “D7″d e/f/ |
(“G”g4|”G7″g2)z2 [K:C] || “C”GcB c/e/ | “Dm7″d3z | “G7″de f/g/ e| “C”e3z |
GcB c/e/ | “Dm7″d3z | “G7″de f/g/ e| “E”e3z | “F”FAc>c | B/c/B/A/ Az |
“Dm”DFA>A | “G”G>F E/D/C/D/ | “Am”c2 A2 | “Dm”d2 “G7″d/e/c | (“C”c4|c2) z2 |
Gede/g/ | “Dm7″f>e f/e/d/c/ | “G7″Bcd/e/c| “C”c c/B/ c/B/c/d/ |
e e/f/ ee | “Dm7″f>e f/e/d/c/ |
“G7″Bc d/e/ c | “E”B>A ^G/A/B/G/ | “F”F2 A2 | c2 FE | “Dm”D2 F2 | “G”B2 e2|
“Am”e2c2 | “Dm”f2 “G7″f/g/ e | (“C”e4| “Dm”e2) “G7″f/g/ e | (“C”e4|e2) z2 |]
The mobile question is especially interesting to me; it may be that you need non-JavaScript, “native” SVG libraries, but porting that shouldn’t be impossible either way. I’d love to have a mobile Android sketchpad, especially since my Droid has a keyboard. I’ll look into some testing.