Even before the world had seen the iPad, the promise of Lemur was a touchable interface that could become anything – a Star Trek-like world in which you could touch fluid controls directly to make live music and visuals.
The reality, though, was more limited. Users were limited to a library of widgets. That included useful controls, like knobs, faders, and even more far-out physics-enabled X/Y pads, buct widgets, nonetheless.
A major update to Lemur this week blows that wide open, in two ways. First, it overhauls how sequencing works, with both tighter timing and new objects, ideal for use with MIDI gadgets. Second, it has a widget interface that can become just about anything.
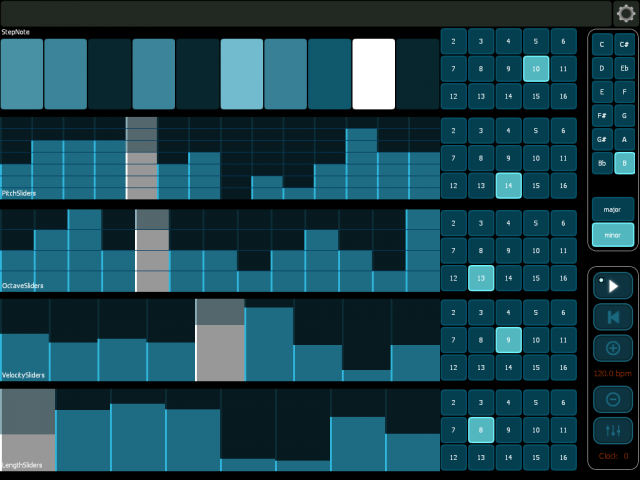
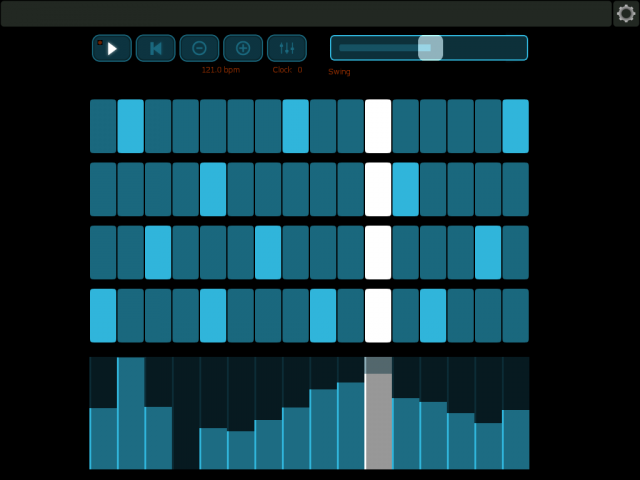
The sequencing will be recognizably useful to anyone working with MIDI gadgets. There will still be a place for dedicated sequencers, including on the iPad. But for those wanting to integrate sequencing with existing templates, this looks ideal. You can sequence notes, switches, or slider values using flexible controls, then combine them with the rest of your template. And since the timing engine has been overhauled, this also works well with MIDI gear. Accordingly, confessed hardware lover Sam Barker does the launch video, sequencing racks of gear live. (His oft-collaborator and fellow Berghain regular nd_baumecker calls on the phone at the end, “phoning in” his appearance. See our studio tour – and I think they have more toys since then.)
In addition to the three objects (StepNote, StepSwitch, StepSlider), you also get new options for taking advantage of sequencing. You can use Lemur’s internal clock as the timing for these objects, or sync to external clock. You can now trigger events based on musical subdivisions, not only milliseconds. And scripting can get and set clock state and bpm. (What you can’t do, yet, is output a clock from Lemur, which would make it a more full-functioned sequencer. However, since you can slave it to an external clock, you could use that as the clock source and focus on Lemur for parameter control.)
in other words, the scripting environment now opens up custom sequencing powers.
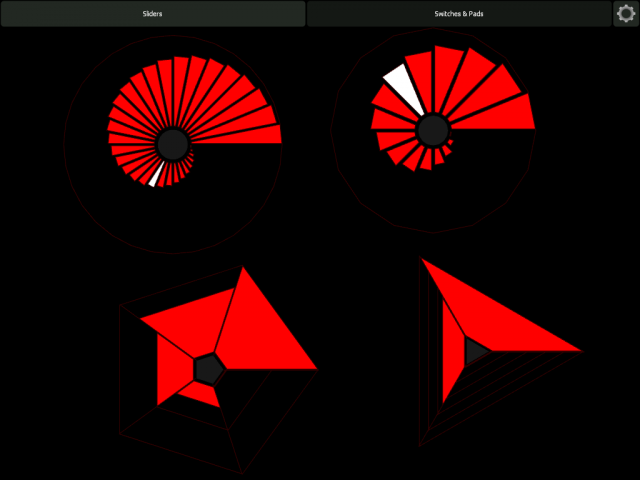
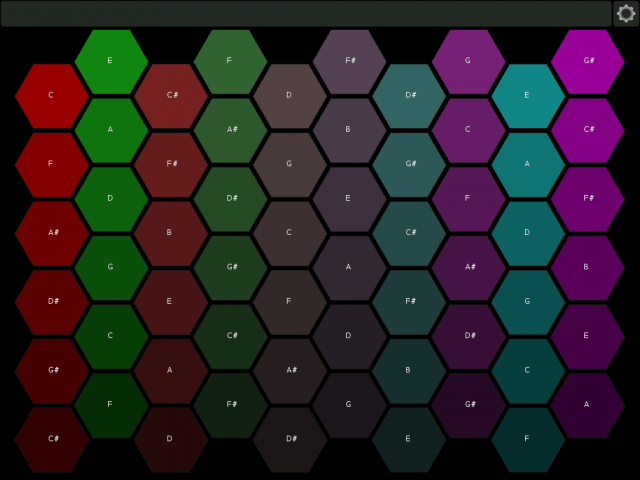
The sequencing is already compelling, but when you’re ready to go deeper, Canvas offers still more. It’s a new object that can transform into anything. Based on the HTML5 Canvas element – and thus friendly to anyone with some Web knowledge – it allows you to draw all sorts of custom shapes, and add animation, shadows, transparency, and more. You still get multi-touch support, and you can still work with Canvas as part of familiar Lemur templates.
To be clear, this is still Lemur scripting, but because it’s based on HTML5 Canvas specs, it works in a logical way (and could be easily ported to the Web, if you like).
When you’re ready to delve into all of this, the new release includes new bundled templates among other improvements, so you can get a head start.
With all this power comes new responsibilities for Lemur users. There was a call out for more documentation, so I’ll see if we can work with Liine and others to get some new examples and tutorials in collaboration with all of you in CDM land. Can’t wait.
Lemur is available as of today on the iTunes App Store, at US$24.99.
If you already own Lemur, you’re paying … nothing. If you don’t, I don’t have a very good argument for you, as any iOS 5.1.1 or later device is supported.
Now, the first person to make an Ableton controller that looks like a control panel on a Klingon Bird of Prey, wins.
https://liine.net/en/products/lemur/