With Web data providers offering generous cash prizes and a strong emphasis on harnessing data to transform listening, music consumption took center stage at Music Hack Day’s debut in New York. But it was novel music controllers, the sort that once were commonplace only at academic music conferences, that stole the show. That suggests that whereas building the next MySpace was once the hot music tech, the future might look more like a race to build the next Theremin.
Whatever the cause, the event proved just how productive hotshot DIY coders can be when left to their own devices and given ample sources of electricity and caffeine. The weekend marathon has now been exported to nearly a dozen installments in Europe and the US, though this was its first appearance in the boroughs of New York City. The result: nearly 200 participants, hundreds (yes, hundreds) more on a waiting list, and over 70 projects completed in a weekend. From just Saturday afternoon to Sunday afternoon, programmers working with Web and desktop technologies whip up quick software creations. The emphasis is on “hacking” for a reason: there’s no time to second-guess or obsess over quality, or indeed to waste a moment conceptualizing. This is all about making a working product, trying out an idea in practice, mashing together whatever is most accessible as rapidly as humanly possible. Sure, there aren’t any hard, fast rules against bringing in previously-prepared tools. But make no mistake: very much that was live in a demo Sunday was pure theory just twenty-four short hours earlier.
Coders laid out cushions on the floor and packed toothbrushes. Some were local, but others were still bleary eyed-with jetlag from trips across the Atlantic. Hopped up on coffee and Red Bull (and then beer), they coded projects that often had nothing to do with their employment – even those who came on the dime of some of the Web companies. Nor was there a lot of fishing for venture capital or IPOs. Most gave away code (if they could bear to let anyone else see it) on public code repositories like GitHub, and listening to coders, many even blatantly ignored the promise of cash prizes. It was programming for love.
Here are few of the most promising projects, and a few noticeable trends. If generating automatic playlists or finding music videos that match tastes of friends on Twitter isn’t your cup of tea, don’t despair. We had alternative instruments and music-makers, too – and, take note, they generally took home the cash.
Invisible Instruments, Made with Gestures
Invisible Instruments, the winning hack by Tim Soo, began at the Boston event. I think what made it so compelling – the voting was done by the entire audience, entered via SMS – may have been the recognizable instrumental metaphors. Using Max/MSP and OSCulator, a Wiimote, and iPod touch, the instruments emulate a violin, drum pads, and
Now, none of this is news to regular readers of this site, of course. But that should present another lesson: if you’re doing this kind of cool stuff, you should tell the sorts of people who don’t normally pay attention to such things (even, very often, tech-savvy folks). Music tech involves all sorts of wildly cool things that we’ve inadvertently kept a secret. Let’s change that.
(Or, to put it another way, apparently the whole world isn’t reading this site. If you want to help us with that, let me know.)
Previous videos / project work:
Invisible Instruments
Note that Tim does say, “Scout’s honor,” that he built new invisible instruments just this weekend. And you can grab these and older patches from his site.
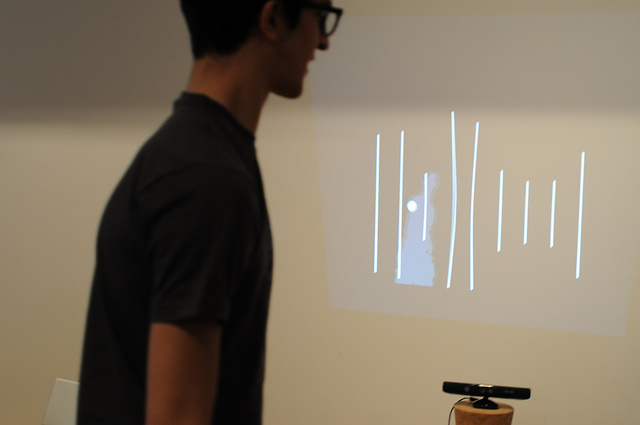
Plucking Strings and DJing with Kinect
Just got a Kinect? Want to make it do something? What better than a couple of coder friends to make it happen? The three-person team that worked on Stringer, a musical instrument for plucking strings controlled with Processing, wound up easily paying for their Kinect hardware by pocketing some change in prizes.
Participants Aidan Feldman, Tyler Williams, and Alex Chen contributed. In the process, they found that using a camera to simulate string plucking wasn’t entirely effective; they didn’t have enough tracking intelligence to tell the difference between a pluck and a motion near a string, so wound up going for simpler reactivity. The clever string animation works wonders to make you feel like you’re playing real strings, even with samples, however, and it’s amazing how much they accomplished and learned in a short space of time.
The Processing libraries aren’t quite as complete as some C++-based libraries, but they’re a good place to start. If you’re considering doing something similar, I recommend my friend Dan Shiffman’s posts on his library contributions:
Kinect and Processing
Updated Kinect Library for Processing
And by the way, this work was an extension of the strings featured in Alex’s excellent New York subway sonification, about which we I to interview him:
Music Made with NYC Subway Schedules; HTML5+Flash, Q+A with Artist-Developer
Another Kinect hack: Matt Gattis produced the Bionic DJ project with “Kinect, libfreeconnect, and the OSC MIDI protocol.”
Beat Grids and Sine Waves with ChucK
I unfortunately don’t have good documentation of Jordan Orelli’s project, but he has some fascinating ideas. I laughed and said what he did was build a DIY Tenori-On with a Novation Launchpad and ChucK, but it is actually unique.
The grid of the Launchpad is a pitch sequencer – that we’ve seen many times before, and it’s very useful. But the grid can also become beat-synced modulation, which makes it possible to do some lovely, rhythmic manipulation of sounds.
The top row of the Launchpad is used for selecting instruments. The rightmost column selects “modes” specific to that instrument. The grid controls the current mode. All instruments run concurrently, so you can reasonably have a rack of 7 instruments, with the 8th instrument slot being reserved for the “mixer” instrument, which doesn’t actually mix anything but it lets you change the tempo (generally crashing the application in the process).
Everything is written in ChucK and no samples are used.
http://wiki.musichackday.org/index.php?title=ChucKPad
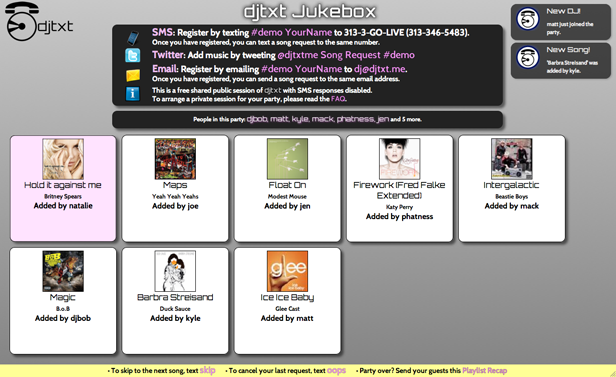
The SMS DJ
DJs may want to replace the crowd members making requests. Tough – the crowd may just ditch the DJ for a robot.
There were a number of crowd-sourced playlists ideas, including one cleverly named Youzakk and hooked into location check-in service Foursquare.
But djtxt was, amazingly, a whole service built in a weekend, complete with slick user interface. To make it work, it uses a whole lot of services: Twilio for SMS connectivity, Grooveshark for playback, Last.FM and musXmatch for albums and lyrics, and many others. Full details:
http://wiki.musichackday.org/index.php?title=Djtxt
And they did the other thing widely-respected by Web geeks: they deployed to a live site.
http://djtxt.me/
Drum Loops, From Your Browser to SoundCloud, and More HTML5
Two big trends emerged that are relevant to anyone interested in making music in the Web browser – without necessarily giving up your “real” (read: traditional desktop) production tools.
One: HTML5-based Web tech, while not entirely polished yet, is indeed enabling some basic music functionality right in the window of modern browsers.
Two: things like SoundCloud connectivity mean you’ll be able to generate quick ideas and then download samples later. (Ableton Live made a number of cameos in the afternoon demos.)

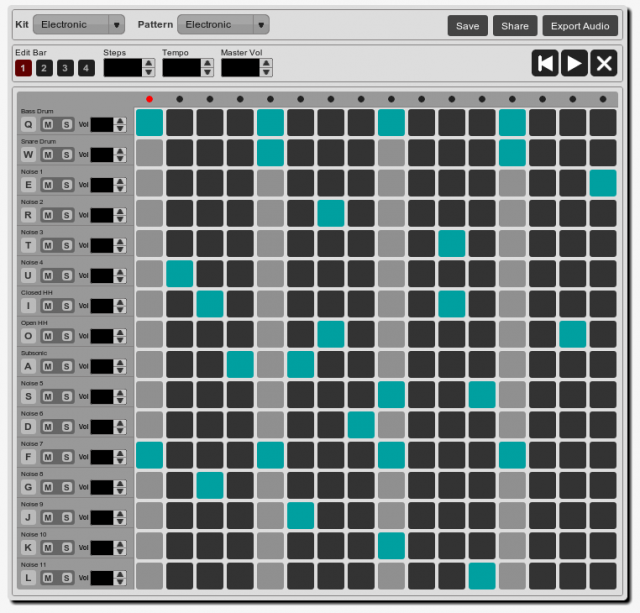
One great example of that is PatternMusic. It’s a pretty terrific little drum machine. But Ghostly International’s Haig and Miguel, who began the project in last summer’s Visual Music program at Eyebeam (in which I was also a participant), made a big leap forward this weekend: SoundCloud export. In turn, Haig worked out how to make PHP wrappers for SoundCloud much simpler and more effective. That’s a hack I hope we get to share soon.
http://wiki.musichackday.org/index.php?title=PatternSketch
Also very cool: battling beats at SoundCloud beat battle. Match your groove-constructing skills against Ghostly’s Miguel or Com Truise. You’re going down, Truise, no matter how cool you are.
http://patternsketch.com/battle/
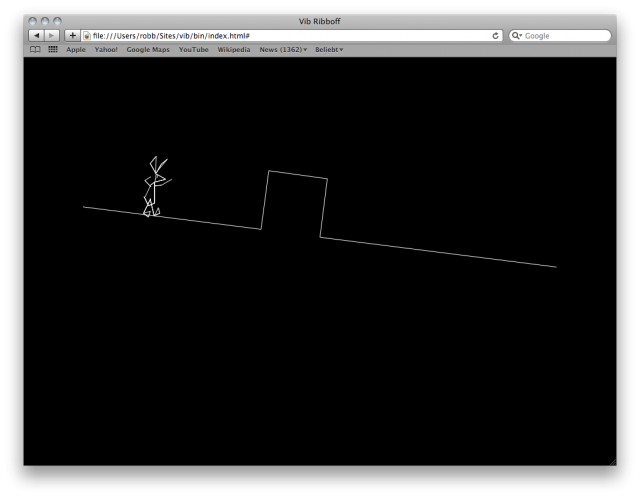
CDM Coolest Hack: Vib-Ribbon Clone
For the uninitiated, Vib-Ribbon, a Japan-only masterpiece by music game innovator Masaya Matsuura, is one of the high water marks of music games, a trippy walk through cartoon lines animated by sound.
Vib-Ribboff by Robert Böhnke cloned that game entirely in the browser, using SoundCloud music and intelligence engine Echo Nest for analysis, all with JavaScript frameworks Coffeescript and Raphaël.js. It’s a sharp parody of the original, and the sonification works. It’s too bad lawsuits exist, because otherwise it could become the most popular feature of SoundCloud. Can’t someone, like, license this?
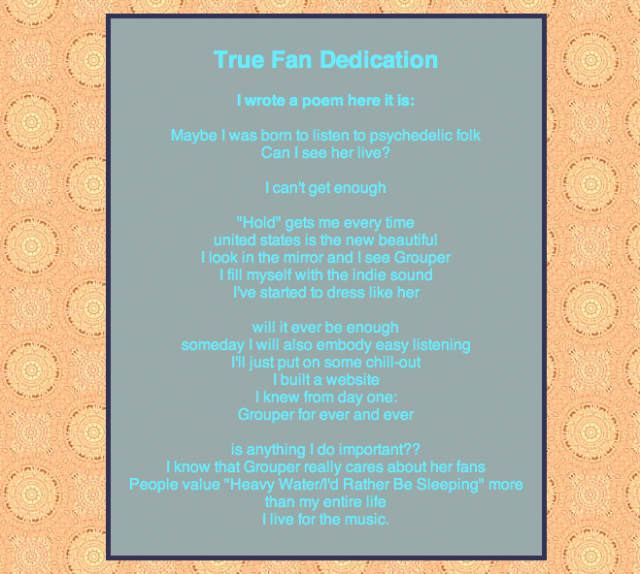
CDM Funniest Hack: Faux Geocities Fans
Fans Forever and Ever cracked up the audience with a brilliant, generative version of horrible fan pages. It even fakes the awful GeoCities-era HTML and creepy, stalker-ish poetry (see screenshot). I hope this actually shows up online.
CDM Underdog Bet: Music Notation
Trendspotters no doubt got into the crowd at the hackday. (Famed venture capitalist Fred Wilson was there, for one.)
Trend they almost certainly wouldn’t spot: the likely growth of music notation on the Web and tablets.
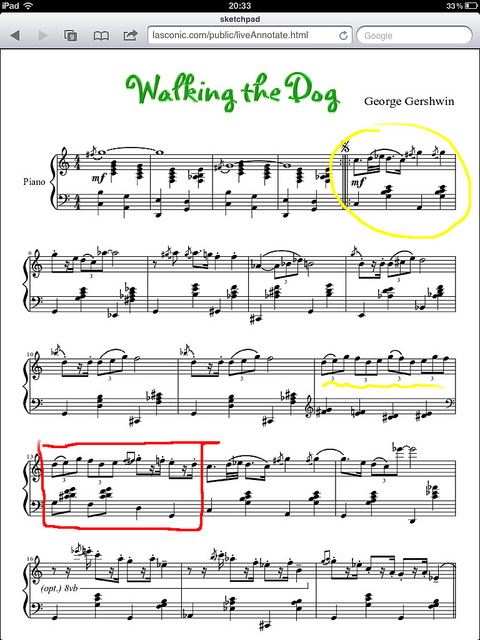
Only two hacks really capitalized on this – one a score follower, and the other, pictured here, live annotation. But recall that, alongside the better-publicized MP3, guitar tab was an early hit of music on the Web. (Yes, it made music publishers and copyright holders grown, but that misses the point: huge swaths of the public consume notation.)
The reason is this: even as music education suffers in the US, a mind-boggling number of people play music, and since nothing has really replaced music notation, that means scores still matter.
The ability to mark up a score in a browser and share those markings, live, with anyone with a computer or tablet or other Web-enabled device? Priceless.
http://wiki.musichackday.org/index.php?title=Live_score_annotator
This clever tool will even follow a score in time, coupling algorithmic processing (to hold the right place) with broadcast information (to keep everyone in sync):
Drawing Sound with SuperCollider
Drawing Restraints by Mike Clemow was one of a number of pieces that focused on live synthesis and not just clever ways to replace Muzak. I have to give a nod here to Mike, as aside from his own project, he was an anchor of a little corner of the room working on live music apps, a big source of energy and enthusiasm. His work, aside from live performance, also appears in gallery contexts.
Also, bonus points for actually performing in his demo – that takes guts.
Drawing Restraints is a musical work for joystick, pen tablet and digital synthesis software. There are four modes for the instrument, two are buffer-based granulation modes using recordings of meat frying and a group of men talking, respectively. The third is a sine wave granular synthesis mode, and the last uses a saw-tooth wave through a filter bank to generate sound.
The synthesis is done entirely in SuperCollider and the input data is routed through OSCulator in the case of the Wacom tablet and a simple Pure Data patch for the HID based joystick. OSCulator does not have a HID input feature as of this writing. Both send the input data over Open Sound Control to Supercollider. While Supercollider does have a HID interface, I prefer to keep my programming interface unified; I merely have to create OSC responders in Supercollider in order to receive the data.
The different modes have similar parameters, however, each is mapped in a different way to the inputs. The modes can be combined to create complex sound objects that are independent, but their behavior is constrained relative to the state of each of the other modes. Their orchestration is constrained by the mapping scheme.
During Music Hack Day 2011, I came in with the hardware and the idea and brought the instrument to a state of playability. This piece will premiere at Zora Art Space in Brooklyn on Feb 23rd along with two others, “3coil,” a piece for induction coils and laptop, and “Outis,” a piece for video stream, computer vision algorithms, and custom synthesis software.
http://michaelclemow.com (home page has information about upcoming show)
Music Hack Day Page:
http://michaelclemow.com/index.php?/projects/music-hack-day-2011—nyc/
Best Networked/Collaborative Hack
JSONloops, an open-source real-time multi-user audio sequencer for collaboration, was an insanely ambitious project. And it wound up failing, likely for simpler reasons. While a first demo ran into network problems, the second go indeed worked!
The team:
Marak Squires – Created project, invented the JSONloops format, built core sequencing code
Elijah Insua – Writer of C bindings, solver of the hard problems
hij1nx – C Programming, JavaScript, HTML, UX and User Interface Dominator
Oh, and here’s what happened the first time around, according to Marak: “The software was working the whole time, but the machine connected to the projector decided to connect to a different WIFI network and we couldn’t access our local server.”
Yep, been there. But the project looks fantastic and does actually work perfectly well. Networked music-making is a topic for an entirely separate article, so I hope to talk to this crew more.
Updated – Marak lets us know he used the Socket.IO cross-browser sockets library:
http://socket.io/
Seriously cool stuff, as it also supports mobile browsers and older desktop browsers that don’t have direct sockets support.
Three features you wished were in SoundCloud
1. Pulling samples into Ableton Live.
2. Splitting up DJ sets into tracks.
3. Downloading SoundCloud sets as zip files.
Done, done, and done. Hope to see them released.
Fun SoundCloud Tricks
Tweetsonbeats.com turns a Tweet into a synthesized hip-hop memo. You can do it to your own tweets (or perhaps retweet beat poets of our time like Sarah Palin) with hashtag #tweetsonbeats. This is what SoundCloud co-founders do for fun. Really. For instance:
@haynes_dave: It went down but Tweets On Beats did a great demo. Just add this hashtag to a tweet and you’ll get a hip-hop memo by Tweets On Beats
And they composed a theme song for the hackday.
Listen to the NYC #musichackday 2011 theme song. Produced by @ericw, vocals by @lenberg at General Assembly on Sunday afternoon by David Noël
Follow up…
I hope that we see some of the code from this event polished and further developed; if it’s relevant to CDM readers, I’ll absolutely share it. And if you have creation events you’d like to see, let us know.
Liveblog of demos
If you care to read my own notes to myself, I live-blogged the event.
2011 hack list, with some great resources and (for many projects) code