
Shaders, snippets of code for processing pixels and 3D points on your 3D card’s GPU, are cool — that much you may know. You may even know that you can use shaders — designed for 3D applications — to perform powerful video-processing tricks, as well, at high speeds, even on a relatively lowly laptop. How to actually build your own — that may be elusive. So, at long last, Cycling ’74 has published a great, beginner-friendly (even for non-programmers) tutorial on building your own shaders:
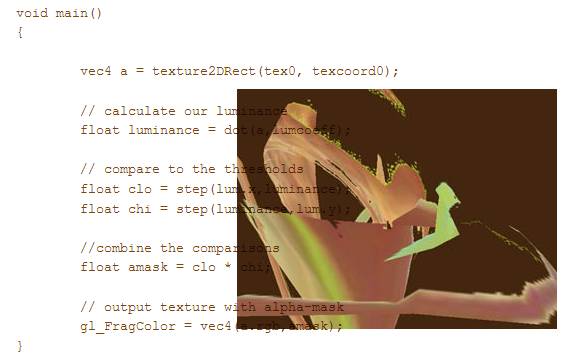
The author is Andrew Benson, who is my hero as far as coming up with great Jitter examples. (Every time I’m looking for some model for a technique I have in mind, I keep stumbling on his sample patches in the Jitter folder and still more in his By the second page, you’re already building your own custom, glitchy visual filters. Great stuff.
Now, of course, this tutorial isn’t limited to users of Max/MSP/Jitter, but Max is really an ideal environment for testing shaders. (It can even work well as a prototype environment before going elsewhere.) This code will work in Processing, though, and I could see using a combination of those two tools (still working on my own workflow there).
We’ll be practicing our shader chops, because there’s definitely a need for more information like this. This sentence says it all: “If you want to learn more, I highly recommend poking around the “jitter-shaders” folder and grabbing the official GLSL specification(PDF) or the GLSL Orange Book.” Good advice, and the example Jitter shaders included with the program will already do a lot of what you’d like need. But, as fair warning, the Orange Book and other official OpenGL documentation can make your head hurt, fast. (There’s a reason “… for Dummies” isn’t on the end of the title.) I still recommend picking up a copy, but there’s definitely a need for at least intermediate documentation. Being something of a dummy myself, I may be able to help.