cables.gl is the powerful modular visual creation tool you can patch together in your browser, free. And no sooner than I finished that free sound round-up than I saw news they’ve got a major new update, complete with new visual powers and – finally – direct recording.
Is it fun?
Go here and you tell me. I’ll wait. (A while, probably.)
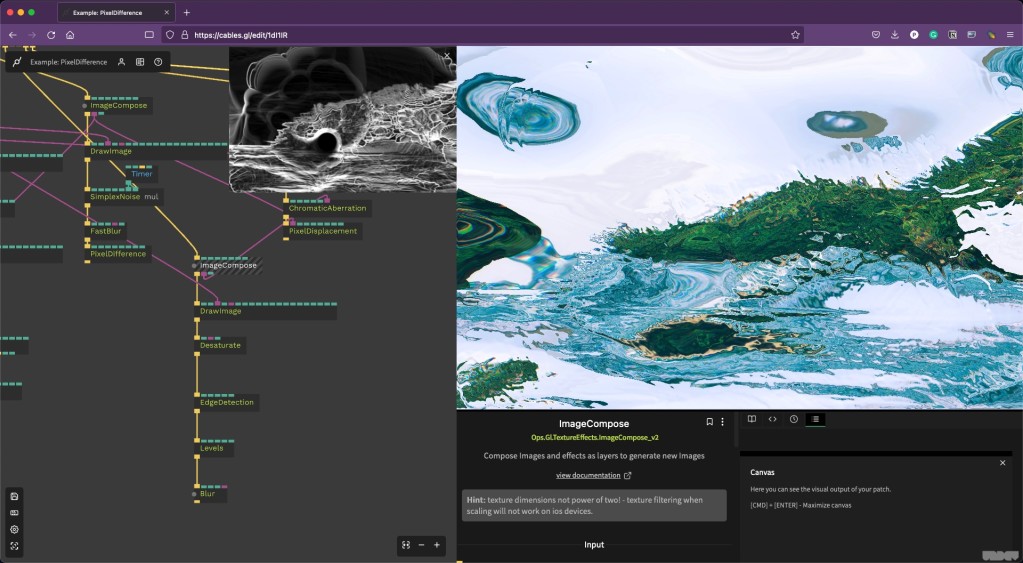
And then try the editor – there’s an easy walkthrough even if you’ve never done this stuff before – you’ll get the image you see here:
Visual patching tools for sound and visuals abound; cables.gl brings that metaphor to your browser window, for creating deep interactive real-time visuals. All the basic operators are there for generative work, from maths to geometry and animation, plus even some basic audio. And they’ve also taken advantage of this being a Web tool by connecting to Web info and data. If your interest is data visualization or making an embedded visual (or both at once), this is an excellent choice. It’s also a nice gateway to the patching techniques used by tools like vvvv and TouchDesigner.

The November release adds some major new stuff – and might be an impetus to experiment with some patching and record a new video or something. Here goes:
Updated UI. It’s now easier to visualize what you’re doing right as you patch, and group and arrange and organize more easily.
Skin and bones. Skeletal animation playback and vertex skinning, and improved geometry and performance features and visualization.
PixelDifference. Ooooh, liquid. So yeah, a new texture operator that makes these pretty pixel diffusions.
MediaRecorder. This one got my attention – instead of having to futz around with a separate screencast tool, you can record video and audio right inside the project/editor.
Updated examples. It’s worth checking out the cables.gl site for all the new example patches.
There’s also a walkthrough of some of the new features in a demo video, deconstructing that lovely liquid-y example patch and going over what’s up with the new Viz Operators workflows. Basically – you get to visualize what’s going on more easily in the patch side of the display.
They’ve posted a lot of other updates, as well.
So while I’m going to rest a little after the music/sound modular round-up, I do get asked frequently how to compare all these tools. It’s worth saying that being in the browser opens up some different use cases – and, in turn, you’re probably still going to use TouchDesigner for that big festival show, even if you turn to cables.gl to make a fancy immersive website for the same act.
Watching URLs in action is a decent concrete example of why you’d go browser here:
Go have fun with this one:
Previously: