The latest visual tool to use dataflow patching with virtual wires is here. Cables.gl is free for now, with an accelerated 3D engine powered by Web standards, and some unique tricks up its sleeve. Resident visual expert Ted Pallas gives us a first look.
It’s intended to be both designer-friendly and developer-friendly – and looks like it’ll be geared for musicians, too. Meet Cables.gl. -Ed.
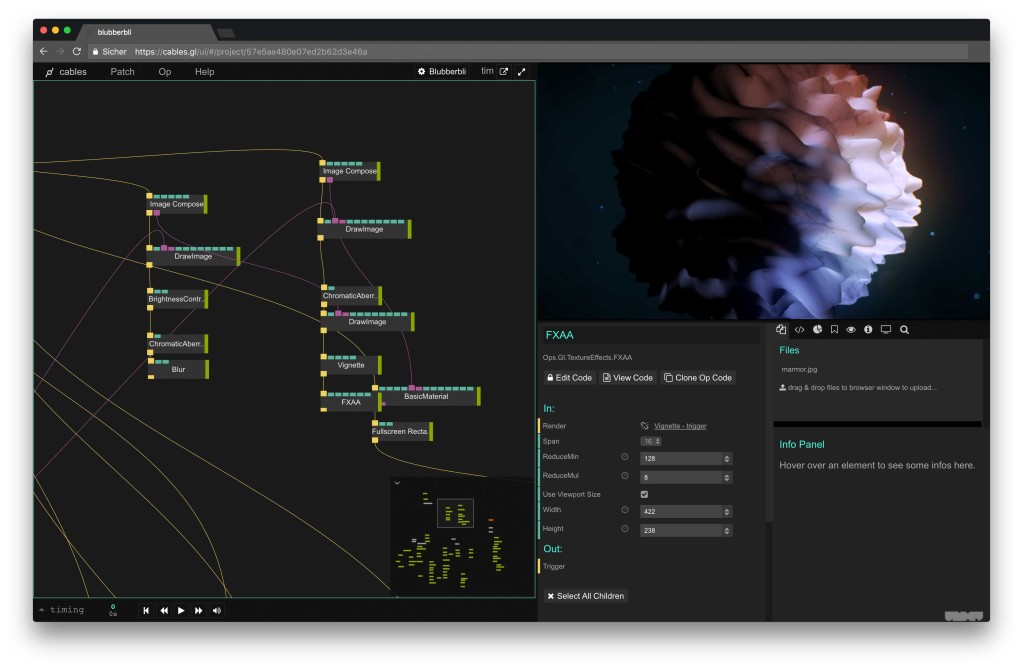
Cables.gl is a new WebGL-based tool for building out and compositing real-time VFX looks. It runs right in the browser, but with features and performance normally associated with standalone software. It uses a node graph [think modular patching, as with synths], with a unique paradigm and a dizzying array of nodes as the dev environment for your look. It’s free, as of writing. That’s probably enough for most people to hit the link and check it out. You can sign up for a beta key.
Even the first four hours of play with this tool were 100% awesome – time well spent making goofy music visualizers. The strongest component of cables.gl is also its most sexy – the documentation is great. Every node leads to a website with a short description and links to public patches from the user repository that integrate the node. This was enough for me to cover a lot of ground and have a lot of fun in a very short amount of time.
The nodegraph works in a unique way – rather than instancing something an affecting it, you put out affectors and parent content instances to chains of affectors. You don’t work this way, though – you work from instance back to the root MainLoop node, adding nodes in your chain and forking off other instances and merging in modifiers. It’s a very clean and simple-to-operate UI.
Cables.gl can import and playback FBX animations [a standard interchange format for all kinds of content], and can also import texture files and apply them to some simple PBR textures. It’s enough to get a substance file in (as individual textures) and get it looking like something.
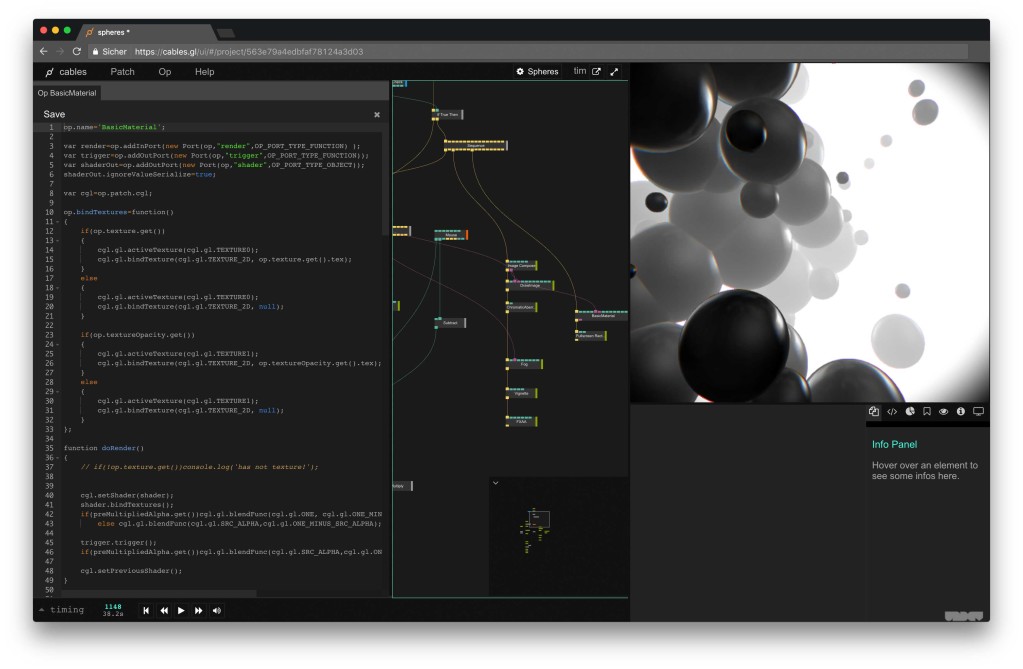
I’m pretty slammed right now, but I still wanted to make a patch for y’all to poke at. [Ed.: Hey, CDM is a place for people who actually make stuff – meaning our biggest challenge is making time – but we walk that edge! Stay with us; I think we’ll still do more. -PK] I present to you my new (hastily constructed) AV patch The Most Luxurious Live AV Ever. The Most Luxurious Live AV Ever features an endless fountain of Carrera marble marbles ringed by rings of yellow gold, moving to audio. It’s very Mediterranean, and is the perfect visualizer for all events that need a touch of luxeness but not a touch of class. Some ideas for extension: Perlin noise on the spheres, color changing rings (maybe from yellow gold to rose gold), particle engines (always particle engines), a nice classical Greek bust where the spheres are.
Here’s a showcase:
Check out their site / request a beta invite:
https://cables.gl/
Ed.: note that Ableton made use of this apparently during Loop – the two companies are Berlin neighbors. And you can also see from the site the advantage of Web-based tech: you can make production-quality visuals for any medium and include them live in browser designs. Very cool.
There are some tantalizing tutorials up now:
We’ll be watching this one!