
Digital process has often been the enemy of craft. Italy, once the land of highly skilled typographers, calligraphers, and music engravers, has given way to static, boxed-up, boring fonts like the rest of the world. It’s only fitting, then, that some lovers of type and digital media would fight back.
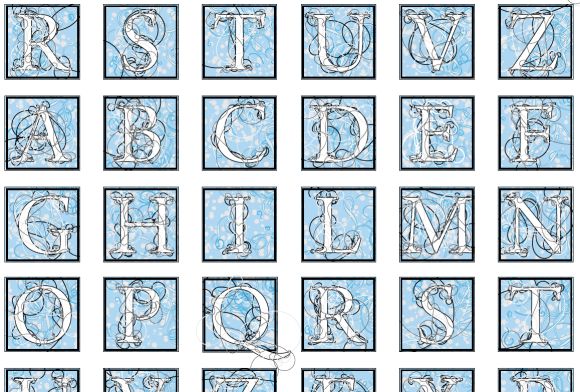
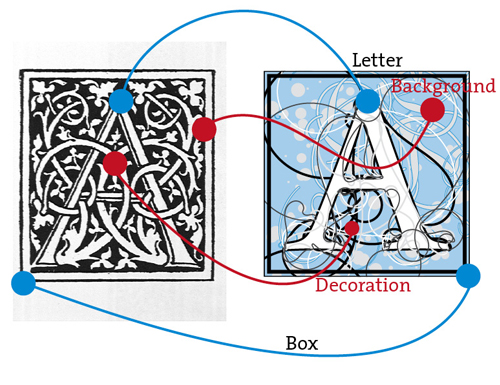
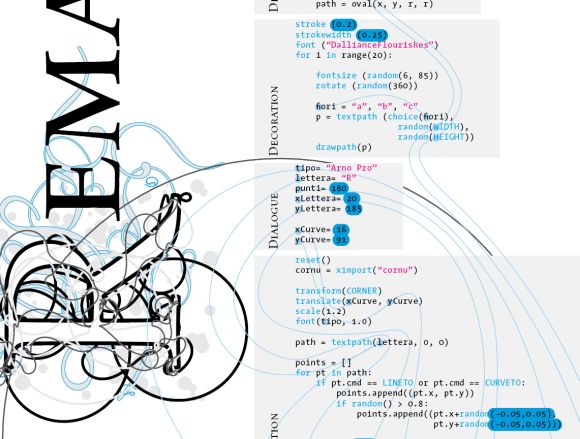
Andren writes in to share his Master Degree Thesis in visual communication design at Politecnico di Milano, an open source investigation of type and process called “A Digital Remake.” The results are simply stunning: drawing upon the 1906 work of Edward Johnston on type, he reconstructs in digital form the process of constructing illuminated type. The translation from traditional media to digital manages to be loving without being slavish: this is truly a digital analog to the original process. Generating random particles and connecting them with beautiful curves, the new type evolves organically, unmistakably digital but rooted in the past.
A Digital Remake Project Page, with open-source code, poster guides to the project in PDFs in English and Italian, and Italian research
EXP Research Team blog

I can’t look at these without getting ideas for animated text. It’s surprising to me, in fact, that text hasn’t inspired more visualist exploration and live VJ sets. Previous font coverage here on CDM:
Free, Open Source, Remixable Fonts, and Embedding Fonts in Flash 9 / AS3

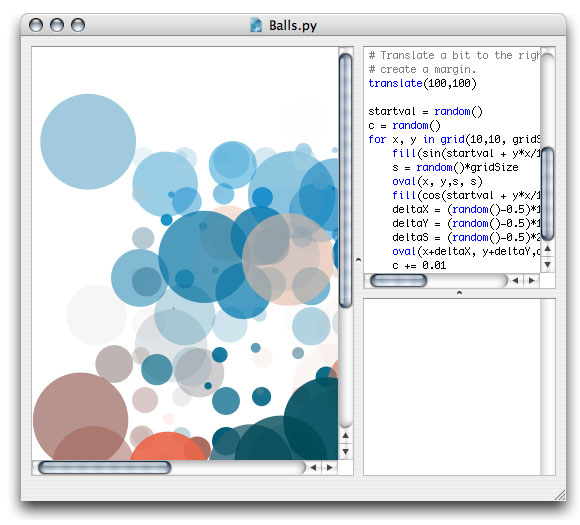
The project was coded in Python using NodeBox, a Mac OS X 2D design tool. The syntax and design concepts are actually not unlike Processing, and I could imagine Processing coders being inspired by the results to think of some analog in that tool, with the added option of 3D. Here’s a brief, oversimplified but hopefully vaguely accurate comparison of the two (I’ve only used Processing, not NodeBox):
- Both NodeBox and Processing are design, illustration, and animation tools, free and open source, geared for designers who may never have coded before, thanks to simplified syntax and streamlining for design purposes.
- NodeBox uses Python; Processing uses Java.
- NodeBox focuses entirely on 2D; Processing works with 2D and 3D. (There is a library with 3D point support for NodeBox, but that’s nothing like Processing’s native support for Java3D and OpenGL.)
- NodeBox is Mac OS X-only; Processing is cross-platform Mac/Windows/Linux (though Linux isn’t quite as well supported), and wherever possible (with the exception of QuickTime), Processing focuses on cross-platform libraries.
- NodeBox has integrated, native support for PDF, Core Image, transparency, QuickTime export, and more, whereas Processing, as a cross-platform application, relies on Java APIs for (sometimes less-robust) support of these features or requires external libraries. There’s no direct Core Image support in Processing beyond what Java already provides; you can’t process images in Core Image as with NodeBox.
- NodeBox has integrated path mathematics, interactive paths, linguistics support, and other unique features.
- Processing has, via libraries in particular, more multimedia and live performance support.
- NodeBox doesn’t run in browsers; Processing does.
Okay. I don’t always do simple very well. But you get the idea.
Here’s the absurdly oversimplified version: NodeBox does less, prettier, in Python. Processing does more, uglier, in Java. (Well, until you add lots of OpenGL magic in Processing, which can be very, very pretty indeed — it just requires more legwork, which can be ugly but worth it.)
Here’s NodeBox, looking actually fairly friendly to those of you who have worked in Flash and Processing. I’m not ready to give up Processing yet, but it is nice to see other elegant tools, and take inspiration from how they’re being used: