In the landscape of live visual tools, Isadora is something special. Despite being known mostly in certain circles – its name itself is a nod to the world of dance (Isadora Duncan) – it’s uniquely adept in those worlds. When it comes to mixing live visuals and interactivity with modern dance and theater, for instance, Isadora (now on both Mac and Windows) is essential.
Why Isadora
I always had special admiration for Isadora, and its creator, Mark Coniglio. In fact, his was one of the first computer performance tools I ever saw – his original project, called Interactor. I was struck with the way that it was built from a performer’s perspective, organized into scenes and behaviors. That same mentality is part of the DNA of Isadora. Mark also has had a key role in dance technology, as co-founder of his troupe Troika Ranch, and by being a leader in helping choreographers work with tech. (I got to work with him in a residency at Dance Theater Workshop.)

The Werkstatt was accompanied by a residency at Lake Studios, pairing the media of technology and dance. Photo by Dario J Laganà “Norte” Photography — with Daria Kaufman, Hen Ni Hen, Akkamiau Kočičí, Alessandra AiKia Werkstatt and Mark Coniglio.
Isadora does what other tools do – it’s an environment for bringing together lots of different media, and creating custom interactive patches for working with that media. So like Jitter or TouchDesigner or Quartz Composer, you can work with video and sound and 3D materials and physical sensors and robotics, combined into whatever you might desire for your particular performance / installation / whatever. What makes Isadora special is that it is uniquely approachable for people who aren’t necessarily adept at this sort of patching. It scales perhaps better than any of these other tools from the basics to more advanced applications.
Now, that said, Isadora has lagged behind some rivals when it comes to high performance applications of modern graphics cards. And that’s why it’s important to talk about it now – because that’s changing.
Isadora reached a critical moment in its history last week in Berlin – a significant upgrade coinciding with a first festival of workshops and performances.
Isadora Werkstatt
Berlin was host to a gathering of Isadora aficionados dubbed the Werkstatt – a week of performances, discussions, and education around the tool.
That event launched with a keynote by Mark, who began by taking a moment to appreciate the people who gathered around the tool in the first place. “I built it for me,” he began ” — and here you all are.”
Isadora it seems is opening a new chapter, not only in the event, but in a renewed effort to deliver what people want the tool to do. First, they’re re-branding – now it’s a “creativity server,” not a “media server.” (Isadora faces the problem that tools like Max/MSP/Jitter do – what do you call a tool that does nothing and everything? But that seems a nice solution.)
Here’s a look at some of what happened (video by Alexander Nantschev):
And some pics of one of the workshop:


Isadora 2.5
And there are new features.
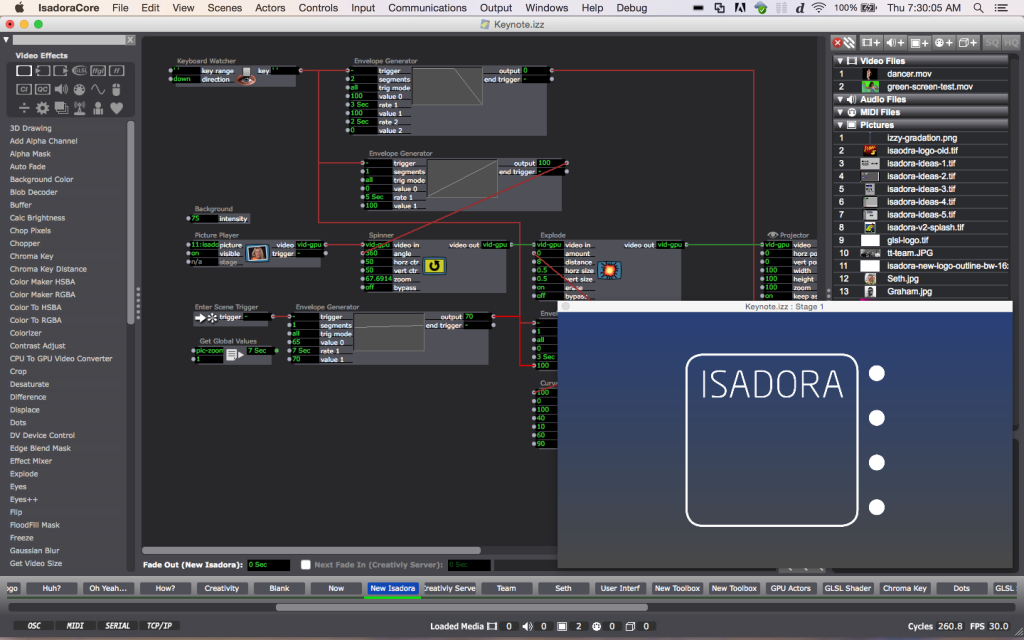
Updated UI. 2.5 has a cleaned-up UI, now with more compact icons in its toolkit rather than names, and a Favorites section that lets you store your favorite Actors (Isadora’s term for objects/modules). There’s a new logo, too.

Zoomable. 2.5 also has unlimited zoom in and out, and a draggable interface. “This is the thing people have been asking me for for twelve years,” said Mark introducing this feature. That’s increasingly becoming an essential for modern patching environments. It’s not nearly as pretty as TouchDesigner’s implementation, but it does the job.
New GPU-based effects. What’s nice here is that Isadora has added GPU-based effects that look and act like the CPU ones, only faster – so you can substitute them into old patches without creating compatibility problems. (The Gaussian Blur is a great example.) “Part of the effort that slowed it down was keeping it compatible with the old … Core Image and CPU versions,” Mark explained.

International script support. Throughout the program, there’s now support for other alphabets (Cyrillic, Arabic, Mandarin, etc.) – from help files to the text displayed by Actors on the screen. That seems a big change in a world that demands global tools.
Leap Motion. There’s an Actor that takes input from the Leap Motion gestural controller.
And lastly, the banner feature in 2.5 —
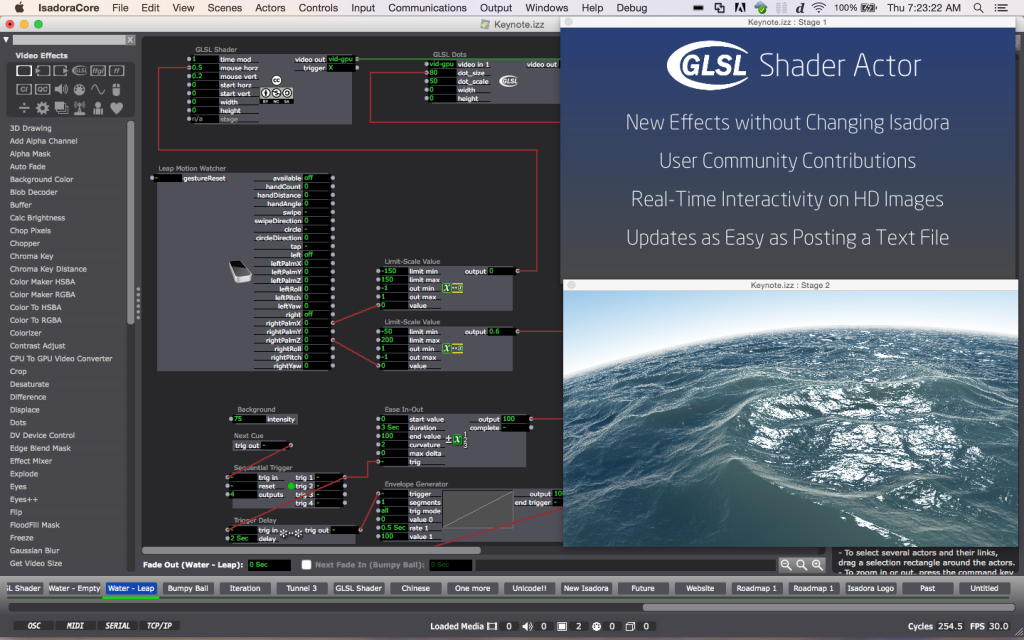
There’s a GLSL Shader Actor. This is huge. It allows everything from sophisticated generative geometry to image and video filters to run on modern computer graphics hardware, all fully integrated with Isadora’s patching interface. And while GLSL shader language is available in other tools – Jitter or OpenFrameworks or Processing, for instance – Isadora has one of the slickest, easiest implementations I’ve seen, all in an environment that’s friendly to non-coders and coders alike.
In fact, Mark had to explain that the feature could satisfy both those audiences at once. “For some of you this is antithetical to what Isadora is…” he said, while confessing, “I like that curly brace.”
But whether you know how to use GLSL or not, you’ll want to know about this. You can now add an Actor with a built-in text editor, complete with syntax highlighting. There, you can add GLSL code directly – both fragment and vertex shaders – and it runs right away.

You can also expose individual parameters right in the interface, then control them or patch them to other Actors. That’s as simple as adding a line of code inside the editor; then you see a node representing that parameter in the graphical interface.
If you are comfortable with GLSL code, that’s already exciting. But to demonstrate that you might not need to be, Mark headed in the demo to ShaderToy.com and pulled a fancy demo showing generative ocean waves – all in a couple of seconds.
Sites like ShaderToy (“the YouTube of GLSL shader code,” as Mark called it) let you find this code without having to write it yourself. And in support of that community interaction, Mark added a nice feature. Isadora will automatically read the metadata from the code, and adds an appropriate Creative Commons logo for the license included. If something is restricted from commercial use, for instance, you’ll see right away, and you’ll know what to share.
See also – glslsandbox.com — for more such examples.
Here’s a video showing audio modulating the example above:
http://troikatronix.com/files/glsl-example-640p.mov
“This feature is where we’re focusing on the side of the interactive artist,” Mark explained. To make it still slicker, he took the code he’d just copy-pasted, and in a few more seconds patched it into an Actor that reads input from a Leap Motion, then moved it around with a wave of his hand.
“We make it easy for people who aren’t rocket scientists to jump in and do something complicated,” says Mark.
The keynote also discussed a roadmap pointing at early next year, with features like timecode and ArtNet integration, multichannel audio on Windows, edge blending, more visual effects, native support for the Kinect 2 camera, Arduino templates, and more. Also, more help for everyone: “the places where you really get stuck – [we want to] write you a tutorial so you can do it,” says Mark.
It’s terrific to see this tool and community coming together – and those go hand in hand. It’s something dear to my heart because Isadora and its developer have always taken such an interest not just in the usual digital art or music scenes, but dance and performance more broadly, too. I’m very interested to see what happens next.
A public beta is coming; I’ll definitely be testing it.