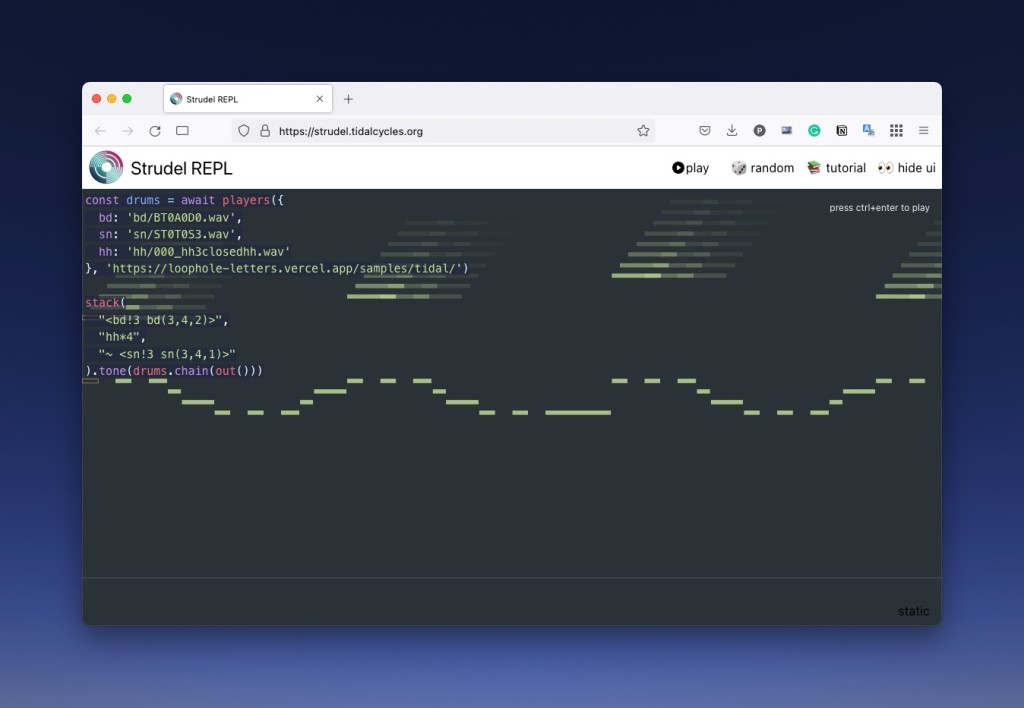
Imagine a no-install, browser-based, free tool that lets you express musical ideas elegantly by typing simple code. Or for those in the know – It’s Tidal Cycles in the browser. Meet Strudel.
Here’s a complete intro to what this is and how it developed, though new users may want to skip to the tutorial below:
Introducing Strudel [loophole letters]
It’s the creation of Felix Roos, based on work by yaxu (and others).
As a fan of delicious sweet pastries, I’m dubious of technology trying to make itself sound as tasty. But here’s one case where calling something “strudel” may be dead-on.

Let’s explain why. Okay, first – Tidal Cycles is cool, as I’ve written before. It’s a deep musical language born originally out of research into rhythm and pattern. So despite the nerdy baggage of something called “live coding,” it’s really meaningful from a compositional, intuitive place. Part of Tidal’s whole appeal has been that it allows electronic musicians – both very experienced ones and those new to any kind of production and performance – to express the complex ideas they hear in their heads. And what you find it those often have a sophistication that’s intuitive to even untrained ears, one that can get lost in translation when you start using the fairly rigid interface of a DAW.
Tidal has two problems, though. One is, it’s a little complex to install for beginners because of multiple dependencies. That’s not insurmountable, but it’s a pain if you’re teaching a workshop for a couple of hours to beginners, for instance. Two, the notation can get a little verbose.
If the whole idea is speed and elegance, fewer keystrokes is better. “Live coding” is itself a bit of a misnomer – you can also think of a lot of what people in this scene do as being more like using key commands as shortcuts for operations, versus a bunch of mousing around and whatnot. (You might still also mix in physical controllers for knobs and faders, too.)
So to improve the code itself, there was already work on Mini Notation for Tidal. I find this a lot easier to read, personally, than even the default – and the default is already quite good.
Flash forward through a couple of ports and iterations, and we get to Strudel. It’s got all the best bits of Tidal for making and modifying patterns, including the mini notation and mini parser. And it runs in a browser.
Here it is in action from one of those legendary Algoraves:
“Wait, but how do I get sound?” Well, you have multiple options there. Some folks are using sound generated in the browser, which these days performs really well; they make use of Tone.js or the Web Audio API. Some are using OSC (Open Sound Control) which means you can use the browser interface to SuperCollider. (Hey, you could even use OSC with something that isn’t sound, and use Strudel as a pattern-based interface for VJing, lighting, or other animation.)
And you can even use our best friend from the early 1980s, MIDI – which means some people are using a browser and then just making sound on hardware.
But what’s important here, and a reason I really am ready to drop other things and spend some time with this, is that Strudel is now a leading candidate for where to start if you want a dynamic real-time pattern tool. I could even imagine it being the basis of new ways of scripting pattern generation – rhythm and tune – in other tools or your favorite DAW or soft synth or what have you. (If you followed Rhythmical or Vortex, Strudel supersedes those.)
But “dynamic music pieces” – scores that you can mutate and modify as they play, essentially – that’s exciting whether or not you’ve ever really thought about live coding or JavaScript or browsers. That could be fun to use with modulars and drum machines and knobby synths, too.
And this line is important, too – “You don’t need to know JavaScript or Tidal Cycles to make music with Strudel.” That’s good – assuming if you do know those, you probably skipped over my rambling here anyway and headed straight for the download.
Caution: Even though this is already the culmination of some years of development, it’s still best to think of this as early-adopter alpha stuff. The tutorial actually warns you that this is all experimental and “parts of it might change significantly” and the “tutorial is far from complete.”
They’re being a bit modest, though, as it’s neatly laid out and a nice read. Just don’t stake a festival mainstage show on it next week or your thesis or something, but it’s a fun evening play.
https://strudel.tidalcycles.org/tutorial/
Oh yes, and since it’s all browser-based, you can just go try it right now:
Watch this space for more.
Oh yeah, also – rhythmical alternations!