Targeting game designers, educators, and students – but also clearly of interest to anyone who loves creative coding – Codify is a lightweight coding environment that allows you to work directly on the iPad. That is, you don’t have to use the full-blown iOS API, and you don’t have to connect a computer or fire up Xcode. You just start the app and begin coding, in a way that ought to be very friendly to users of Processing.
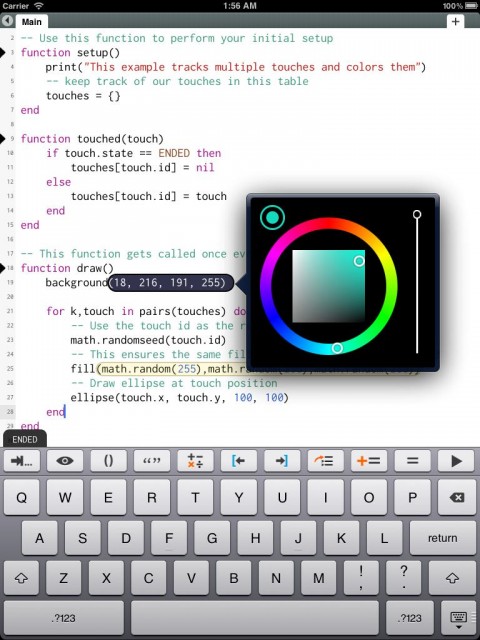
We’ve seen Processing.js running in a browser on a tablet, but this goes further. The environment is visual and interactive – there are even clever gimmicks, seen in the video, that make it easy to pull up a color picker or image asset browser right from the code editor. You’re typing code, but the Lua-based environment, inspired by Processing (among other tools), means a very small number of lines of code can do a lot.
Given a brief look at it, it’s also one of the nicest-looking code environments I think I’ve ever seen – neither overly spartan in its minimalism nor a copy of iTunes (cough, Xcode) nor the usual, overblown, overloaded IDE (cough, Eclipse). Features:
- In-line reference documentation
- Auto-completion
- Touch visual access to color, image, and numeric values
- Interactive code launching
- Full access to multi-touch, accelerometer
I’m confirming with them whether or not you can distribute tools built in Codify without Codify itself; I’m guessing you may not be able to do so. If you can’t, that would distinguish it from OpenFrameworks on iOS or Processing on Android, for instance, each of which are built for deployment. On the other hand, even if you can’t distribute your work directly, it looks like a brilliant prototyping tool. (The Processing for Android wiki provocatively suggests that someone could work out how to build a similar tool for Processing; I have no idea how practical that’d be, though, given the complexities of Android application packaging. But I should mention it, as Processing users will no doubt think of that, especially if they own an Android device.)
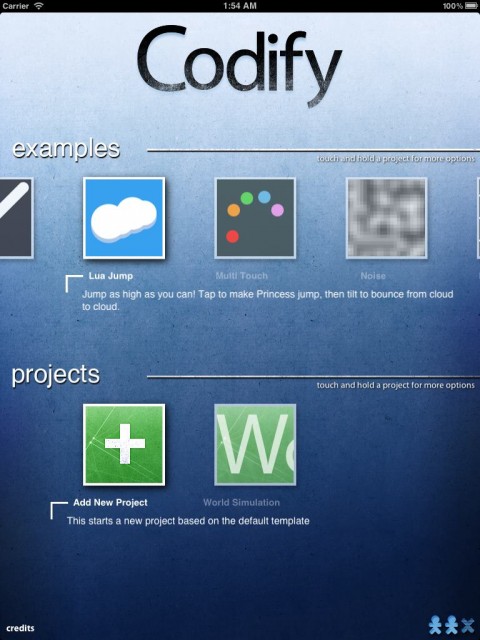
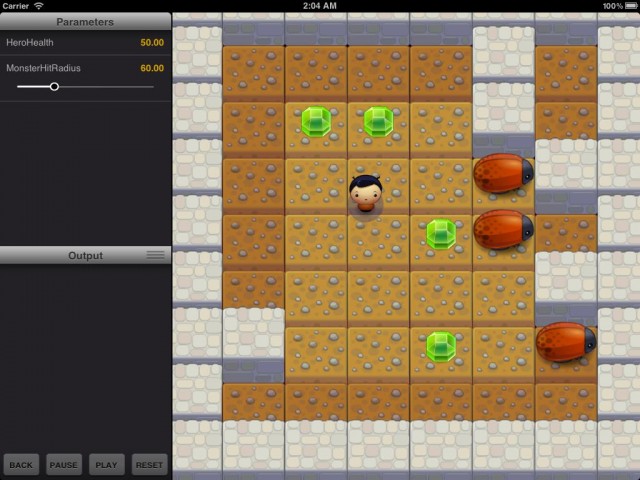
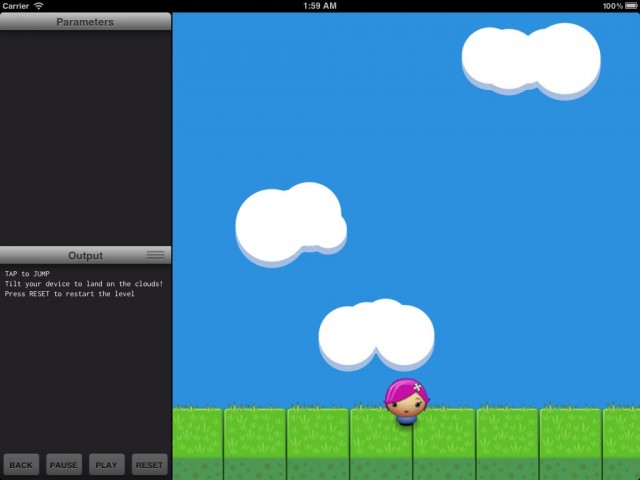
For now, enjoy some screenshots of the tool in action, as well as a game produced as an example:
http://twolivesleft.com/Codify/
Grab a Bluetooth keyboard and go to town. US$7.99 on the App Store right now.
One early video, hours from the release, shows a quick build of a particle system:
For reference, here’s a (free and open source) Processing.js IDE. Now, it’s nowhere near as fancy, but you get one significant advantage – because it’s based on the Web, you can run on iOS and Android and Chrome, just for starters.
Processing.js Mini-IDE for iPad, iPhone, Android, Chrome
Via a round-up on the excellent Digital Tools blog, Paragraf is a fun little GLSL editor.
And for more Lua-based game development fun, endorsed by the creator of Codify, check out LÖVE (works on Mac, Windows, and Ubuntu, if you’re not on the tablet bandwagon):
http://love2d.org/
I haven’t looked at the state of those projects recently, though; this could spur more of this kind of development, which I think would be terrific. And clearly, you can – at present, at least – do some different kinds of things in the Web environment and the “native” (Lua-based, here) environment, each with some of its own advantages. Either, I’d say, could make you want to quit your day job, find a nice, warm, shady grove, and sit and code under a tree all day on your iPad.