Nothing to download, no AI (and it’s not training on your stuff), and nothing to pay: Pikimov is a free Web-based motion graphics tool and video editor. It runs in your browser, but your files stay on your machine. In other words, it’s exactly what you wanted.
If you were to ask creative folks right now the two things they despise the most, it’d probably be AI and Adobe. Or if not AI, it’d still be Adobe and “paying subscription fees.”
Developer pikilipita is someone familiar to the visual hacker community, too – and has been spotted on CDM before. Clément made the Pikilipita Advanced VJ tool for Game Boy and GP2X, which also showed up on a console named Caanoo (totally forgot about that one), homebrew software for PlayStation 2 (plus a customized Barbie console), and (most notably) a dedicated app for Raspberry Pi, Super Pikix Pi.

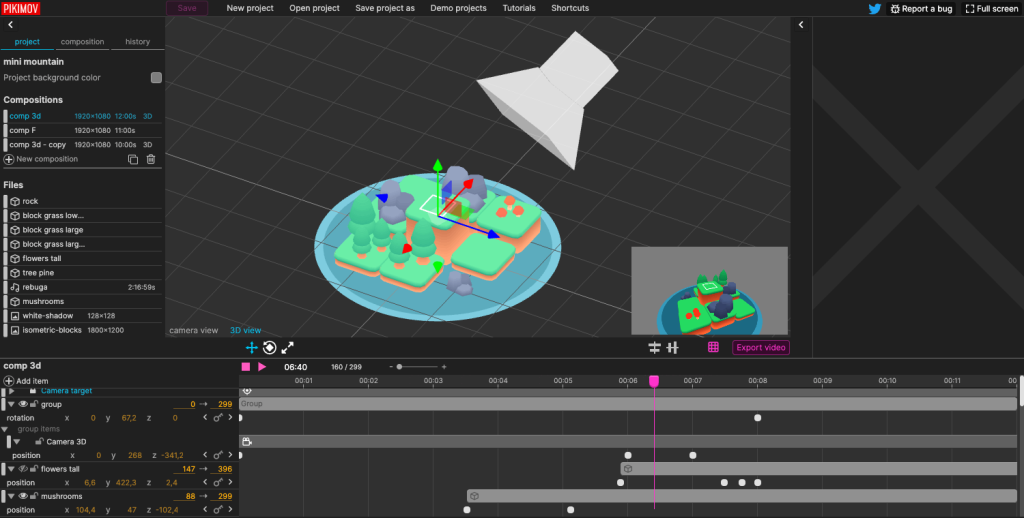
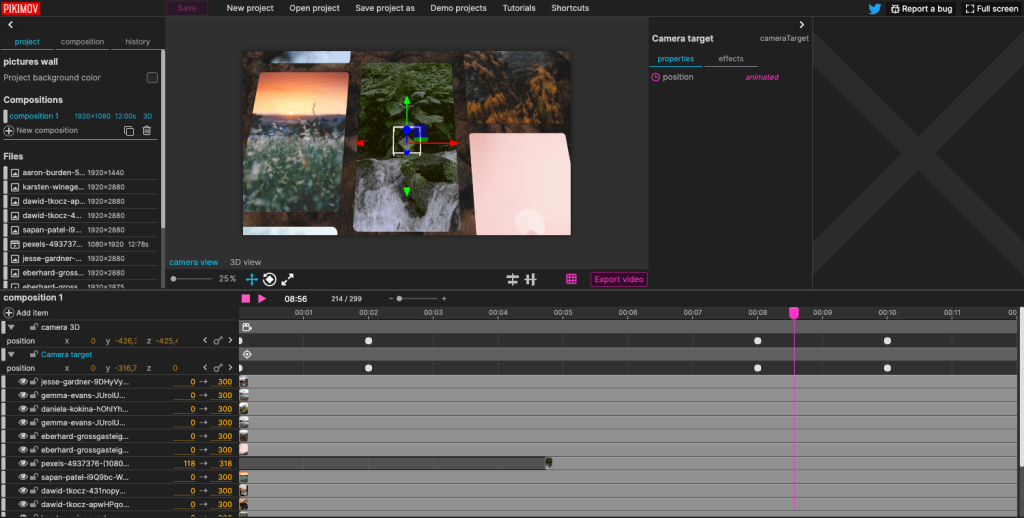
Now we get Pikimov. Inspired by the free online editor Photopea, Clément says he created Pikimov to provide “an After Effects Linux alternative, with a similar workflow” – since Adobe’s motion graphics flagship doesn’t run on the Linux machine he uses daily. Pikimov will gladly run on any Chrome-based browser on macOS, Windows, or Linux desktops. It’s free of cost to use “forever,” and the developer says, “does not upload files to a cloud server and does not use projects to train AI models.”
It’s already a capable tool for motion graphics artists and video editors (particularly if you prefer a layer-based composition tool for editing):
- Layer-based composition editing
- Keyframes animation system
- Video filters
- 3D models: import GLTF .glb files

On the roadmap:
- 3D compositions (3D cameras)
- 4K resolution import / export
- Advanced lights system
- Animated 3D models
- Gaussian splattings integration
- GLSL shader editor
Of course, if you miss any of those, there are Three.js implementations floating around out there. Oh, and as for why this doesn’t support Firefox – TL:DR, it’s the Firefox’s projects minimal support for multimedia APIs.
This is free, but not open source. It’s entirely donation-based. You can check out more, including the tech stack, in the FAQ:
Here’s your guide from the creator:
Go for it:
Combine this with other web tools, and you have a pretty powerful media toolset right in your browser. Consider all these free and often open tools, none using generative AI or training on your data:
audiomass, twistedwave audio editor
cables.gl node-based visual programming for interactive visuals
Strudel, the browser-based live coding music/synth environment inspired by Tidal (among various other live coding/collaborative tools)
Photopea as a Photoshop alternative
WebPd for running Web versions of Pure Data stuff
Three.js, p5.js, and now q5.js (as a Processing alternative) for 3D and creative coding
Fragment and Hydra for AV and video synthesis
Did I leave your favorite out?
Update: thanks for all the tips; this should be a separate story, for sure!
Also, I should add – Pikimov is clearly a more focused tool, not a complete After Effects replacement. I think the idea of “switching” is still valid, though – often After Effects may do more than a particular workflow really needs.
If you don’t need the browser functionality, though, an excellent desktop choice – which also runs on Linux – is Natron:
https://natrongithub.github.io/
And Natron does work more effectively as an AE alternative, certainly at the top of the list for open-source alternatives with similar scope. For paid options, you have even more choices. But I like how elegant and browser-based this is – keeping an eye out.