Plugging a keyboard or drum pads into your Web browser is now a thing.
One month ago, we first saw hardware MIDI support in Chrome. That was a beta; this week, Google pushed it out to all Chrome users.
So, what can you actually do with this stuff? Well, you can open a Web tab and play a synth on actual hardware, which is pretty nifty.
Support is still a little dicey, but the available examples are growing fast. Here are some of the coolest, in addition to the MIDI example and demo code we saw last month.
The examples are certainly promising, but you may want to temper expectations. Users of browser-based solutions built on Flash will find some of this old news. Audiotool, for one, has already had a really sophisticated (semi-modular, even) production tool running for some years. (It’s relevant here that Audiotool is coming to the HTML5/MIDI support, but it isn’t here yet.) And while open standards are supposed to mean more compatibility, in practice, they are presently meaning far less. Even though Safari and Chrome are pretty close to one another in rendering pages, I couldn’t get any of these examples working properly in any browser other than Chrome. And while I could get pretty low-latency functionality, none of this is anywhere near as solid in terms of sound performance as any standalone music software.
So, that leaves two challenges. One, the implementation is going to have to improve if non-developers are going to start to use this. And two, if this stuff is going to see the light of day beyond music hackathons, it’ll need some applications. That said, I could imagine educational applications, demos of apps, collaborative possibilities, and more – and those expand if the tech improves. And, of course, this also gets really interesting on inexpensive Chromebooks – which it seems are selling in some numbers these days.
But that’s the future. Here are some of the things you can do right now:
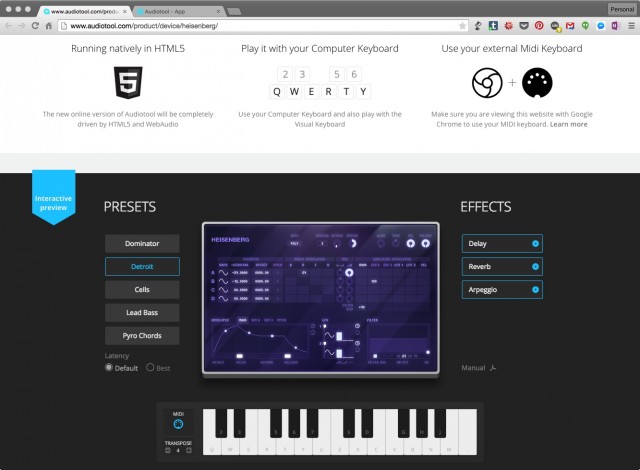
Audiotool is coming to HTML5, and Heisenberg is here now. Heisenberg is I think the coolest option yet – more than just a tech demo, you can plug in a MIDI keyboard and it’s a really fun, free browser synth. Given the amount of pleasure we’ve gotten out of the odd Web time-waster, this is serious business.
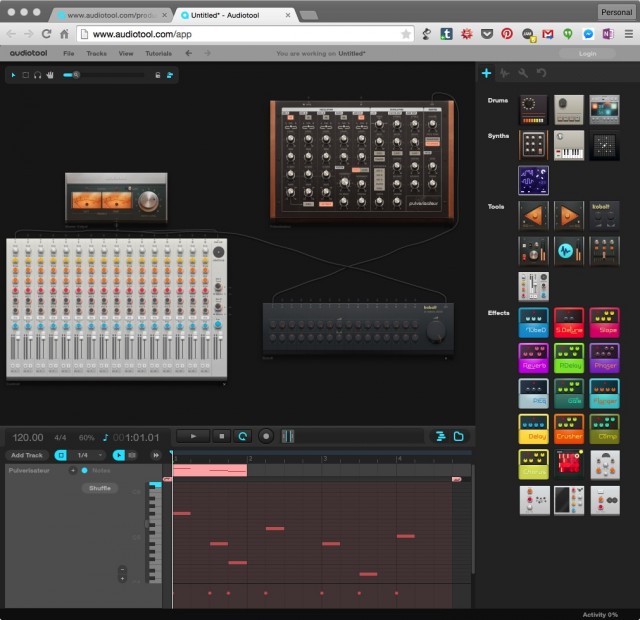
But that’s just the appetizer. The team behind Audiotool are working on porting it to HTML5. That should be an excellent test of just how mature this technology is. Audiotool is great and – Flash or not – it’s worth having a play with if you are the kind of person who gets some inspiration from new software toys. (And if you’re reading this far, I suspect you are.)
http://www.audiotool.com/product/device/heisenberg/
http://www.audiotool.com/app [Flash for now, including screenshot above]
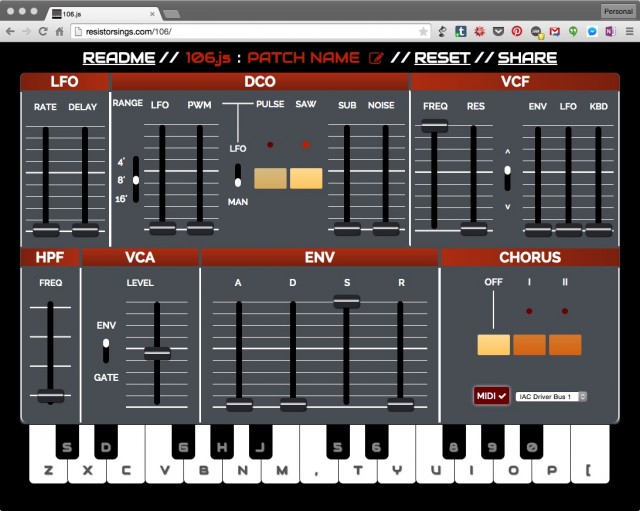
Revisit Roland. Steven Goldberg’s 106.js reimagines the classic Roland Juno-106 in JavaScript. And it’s just added MIDI support. Plus you can check the code out, free.
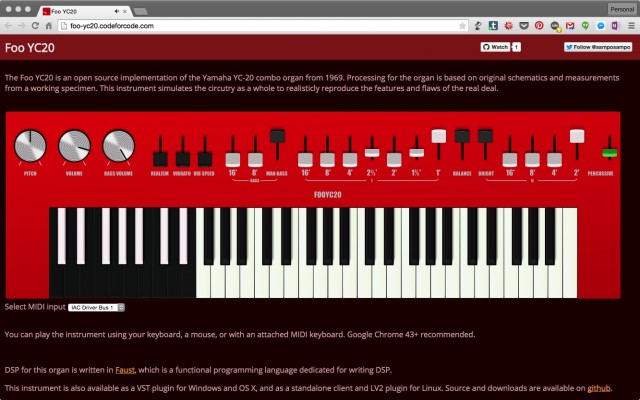
Play a 60s Yamaha combo organ. The oddest of this bunch is also my favorite sonically, just because it’s so quirky. The Foo YC20 is an emulation of Yamaha’s 1969 organ, the YC-20 combo – “features and flaws” all included. And now it feels more like an organ, since you can connect a MIDI keyboard.
Users should like it: if you’re not fond of running it in your browser, you can also run it as a VST plug-in for Mac or Windows or standalone or as an LV2 plug-in on Linux.
Developers will like it, too: apart from some surprisingly authentic open source recreations, it’s all coded in the Faust programming language, a functional language for DSP.
http://foo-yc20.codeforcode.com
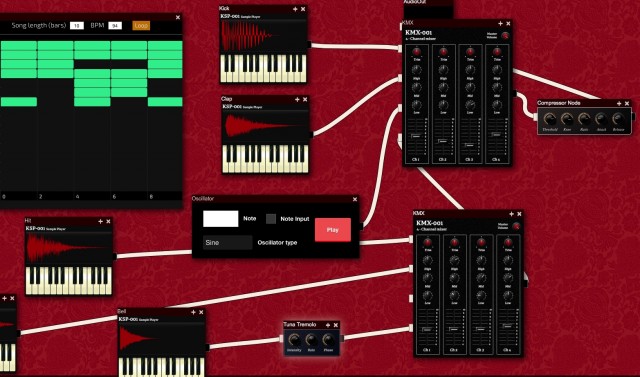
Run a full modular DAW. No need to wait on Audiotool: app.hya.io is already a full-featured semi-modular DAW built in HTML5 with MIDI support (and audio input). It’s got a full assortment of instruments and effects, too – and some interesting ones, so it complements Audiotool.
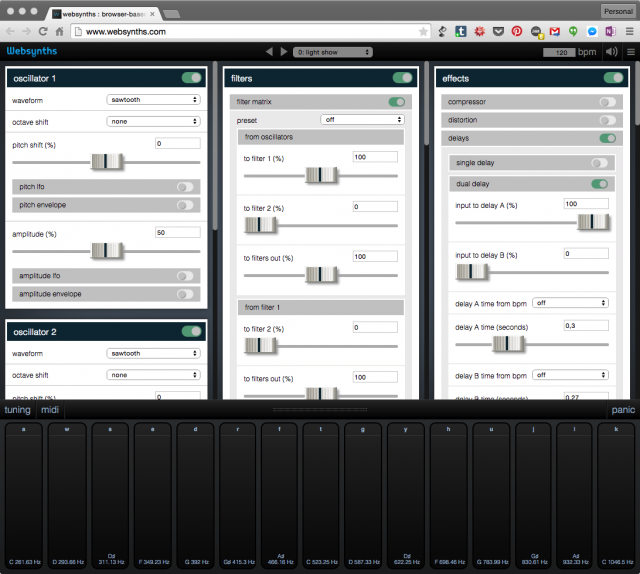
Run a bunch of microtonal synths. Mitch Wells’ Web Synths is a deep microtonal instrument, capable of some unique sound designs, and perhaps the richest actual synth of this bunch. Patch sharing shows one powerful feature of putting browsers on the Web – the ability to share with others.
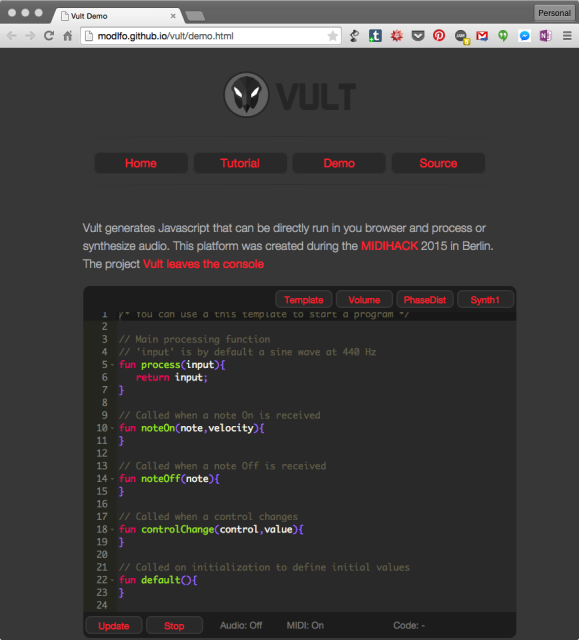
Live-code your own synth. Maybe this is the application that makes the most sense. While it’s tough for the other proof-of-concept toys to compete with your desktop instruments, it’s kind of tough to beat the ability to live-code with Web tech in a browser.
And by “code,” you hardly have to be a hard-core coder. The coding is radically simplified here, spitting out JavaScript from basic commands – fun for even the most entry-level hacker to play around with.
Vult by Leonardo Laguna Ruiz was built at MIDIHACK, the hackathon I was part of here in Berlin this month.
http://modlfo.github.io/vult/demo.html
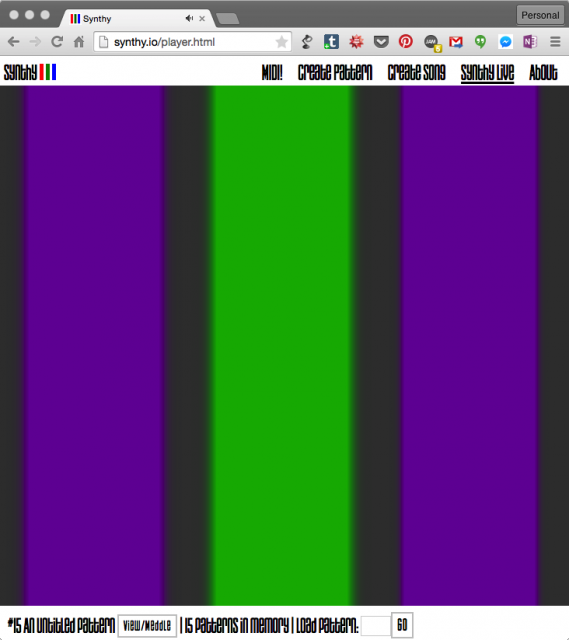
Play a synth – with colored lights and more. Synthy.io is a three-oscillator synth with some interesting extras. There’s a tracker-sequencer built in, and you can play a “live” mode with color output.
The nerdy stuff behind the scenes demonstrates some potential for other projects. Apart from the new MIDI mode, the server mode offers up other possibilities. (socket.io, Node.js, live server, NeDB database holding patterns, if you’re curious.)
What does that mean in practice? Developer Filip Hnízdo writes in comments:
“One of the features I’m most proud of is the live websocket server so any pattern that gets pushed to it is played live to a page where anyone can hear what anyone else has created in realtime. Especially fun with MIDI routed into soft synths or hardware. If enough people pushed patterns in you could just leave it on in your bedroom and constantly hear new music as it arrives. The patterns are all encoded as URLS too so easy to share.”
Having just read a history of the first networked, first first-person shooter in the 70s, it’s worth saying: this stuff can lead to unexpected places. And Filip is looking for collaborators.
Got more for us? Let us know in comments.
And if you have any tips on audio performance or how this is developing (since I complained about that), or likely applications (since I mused about that), we’d love to hear that, too.