It’s a great time to be coding 3D – and a great time to be destroying your workday playing with 3D – thanks to free and open resources for OpenGL, now even in the browser.
If lovers of 3D dreamt up a standard for getting hardware-accelerated 3D in a browser, they’d have a tough time topping WebGL. It’s cross-platform and truly (cough, H.264 video) royalty-free – not just for some people under some circumstances, but for everybody, all the time. With similar code to the OpenGL ES 2.0 API, porting to mobile (where it fits in your hand) or native/desktop (where you can squeeze more performance and take advantage of multiple monitors) remains easy.
And now, while much of the future of the Web remains in draft form and is coming “real soon now,” WebGL is in a proper, 1.0 release. Apple, Google, Mozilla, and Opera are all working group members and are contributing side by side to making WebGL improve in their excellent browsers. (Give it up for Safari, Chrome, WebKit, Firefox, and Opera, folks.) Mobile WebGL is a bit more distant, but on desktop hardware, you can take advantage of this right now, today. Firefox 4.0 is nearing its final release; in the meantime, Google Chrome is a pretty easy way to go if you want to play with this quickly in a stable, shipping browser.
You can read about the WebGL 1.0 release in the press release from last week:
Khronos Releases Final WebGL 1.0 Specification
Royalty-free specification brings OpenGL ES 2.0 3D graphics functionality to HTML5; Adopted by Apple, Google, Mozilla and Opera with implementations shipping today; Free conformance tests available from Khronos; Call for Participation in WebCL Initiative
But play? You said you want to play with something and make eye candy for the rest of the day?
Glad you asked.
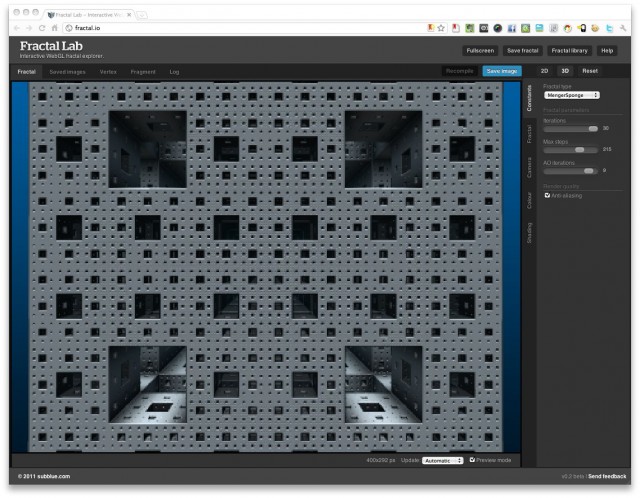
Tom Beddard’s Fractal Lab is a potent fractal toolkit for modern browsers, all built in WebGL.
http://fractal.io/
Creative Applications have a nice write-up:
Fractal Lab [WebApp]
Creator Beddard, aka subblue, has some other nice work up, featured in videos below. Read his write-up of the techniques, relevant to the WebGL version, too.
When you’re done playing and ready to make some eye candy of your own – browser or otherwise – the Khronos folks have got you covered.
So let’s get developing! (and some caveats)
Khronos have posted loads of developer presentations online. It’s like a trip to San Francisco for the Game Developer Conference without the travel costs … or the parties and nerd-outs and free Motorola Xoom giveaways, sadly, but still.
There’s a lot of information about WebGL, but also OpenGL and OpenCL, among others. (And for now, for people doing live visuals and visual art, I think the non-browser versions remain the preferred way to go.)
Check out:
Developer Presentations Library
Specifically, if you’re into WebGL, see that track from Khronos’ presentations at GDC:
2011 GDC WebGL
Or, for good, old-fashioned OpenGL – including the new-fangled OpenGL 4:
2011 GDC OpenGL … and even OpenCL and mobile
What about those caveats? Well, you do need a very modern browser to do this – for Safari, that means a nightly, so the more practical option will be a Firefox beta or Chrome stable. Firefox 4.0 goes stable any day now, but that means we’ll have to see when a version of Safari is out that does this as a stable build; my bet would be on Lion, but we’ll see.
Okay, so the big “caveat” here is – surprise – Microsoft. Microsoft is committed to their own, Windows-only DirectX. See coverage of just that issue last week:
WebGL 1.0 spec finalized, everyone but Microsoft supports it [Download Squad]
WebGL 1.0 is done. Where’s Microsoft? [CNET Business Tech]
Since we are talking about hardware acceleration, though, it’s not just a fresh browser that’s a prerequisite. New OS updates and drivers are essential, too, as noted by the Google developers on The Chromium Blog, succinctly encapsulated in the title of their post:
GPU acceleration + old drivers = 🙁
Their advice:
1. Use the latest major version of your operating system (such as Windows 7 or Mac OS 10.6)
2. Install all system updates and driver updates that are available for your system.
But let’s get back to the point: we’re seeing impressive performance in browsers, support (aside from Microsoft) is coming quickly, it’s a final standard and not just a “draft” or something off in the future, and it’s hardware-accelerated 3D in a browser. There’s no new language to learn, no plug-in to install, no vague promises about how great things will be in the future. This is right now, here, today – and it shows the power of OpenGL and standards not only in the browser but across computing experiences from handheld to high-end desktop.
If that’s not reason to celebrate, I don’t know what is. So, give your eyes a treat…
More subblue eye candy…
subblue makes great music, too. Music and motion … who woulda thought?