If your WebGL appetite still wants more 3D goodness in your browser, here are two additional examples since last week’s story.
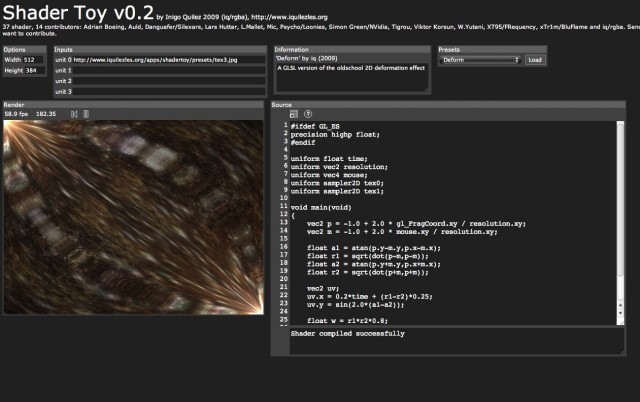
Via Tiago, Shadertoy is an in-browser renderer that allows you to edit shader code in GLSL (the basic language of an OpenGL GPU) and render it in-browser. The only bad news is that this project from 2009 may not have kept up with rapidly-changing browser specs; for me, 2D shaders worked perfectly on an NVIDIA 320M, but not anything 3D, in either Chrome or Firefox. But some of you know much more about this than I do, so have a look at the error messages and perhaps you can suggest a fix.
There are various free tools for tinkering with shaders on Mac, Windows, and Linux, but I do like the idea of fiddling in the browser – and for 2D, it’s already great fun. (Maths!)
Description:
Shader Toy v0.2 by Inigo Quilez 2009 (iq/rgba), http://www.iquilezles.org
37 shader, 14 contributors: Adrian Boeing, Auld, Danguafer/Silexars, Lars Huttar, L.Mallet, Mic, Psycho/Loonies, Simon Green/NVidia, Tigrou, Viktor Korsun, W.Yutani, XT95/FRequency, xTr1m/BluFlame and iq/rgba. Send me your shaders if you want to contribute.
http://www.iquilezles.org/apps/shadertoy/
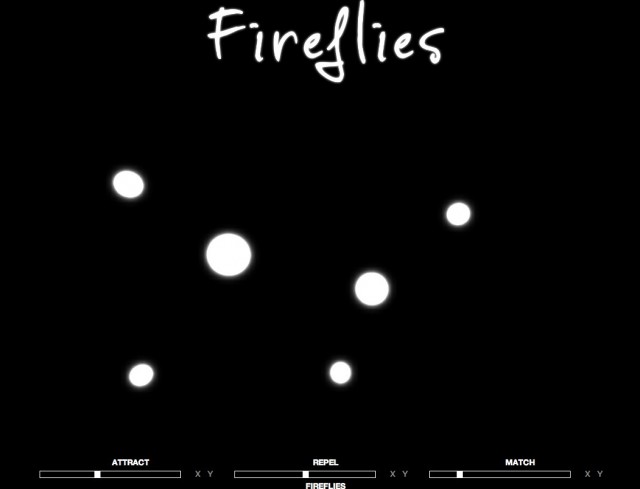
If all that work makes you want a break, Fireflies by Joe Turner mixes both WebGL for graphics and the new audio API for live, real-time sound. The ingredients combine into a lovely, soothing game of particles, true to the name. Your mileage may definitely vary as this is new stuff – Chrome I believe recently added audio API support, but Firefox is probably your best bet. Joe writes:
Fireflies is an audio-visual game inspired by the behaviour of swarms of fireflies. Players take the viewpoint of a single firefly within the swarm, having control over the forces governing the patterns and music generated by the swarm. The game looks to explore the structural relationship between swarms and music, and the necessity of precise control in improvised audio-visuals.
And he adds a personal note:
You’ll need a fairly recent Firefox 4 Beta as it uses WebGL and the Audio Data API. Also, some belated thanks; I first found out about the Audio Data API in a post from a few months ago and it’s amazing technology. The game wouldn’t exist without you!
Lovely work, Joe! I really do look forward to seeing more of these sorts of experiments, especially as the ability to put the project and code in the browser is ideal for quick sketches, collaboration, and teaching.
http://www.oampo.co.uk/labs/fireflies
In your browser or not, keep the work and inspiration coming!