Take a Max patch and add easy livecoding for it. Work with anything you want, commanding Max from the keyboard – including powerful OpenGL, Jitter, JSON, and JavaScript functions and customization. It’s a live visual tool; it’s a powerful Max customization tool, so it’s whatever you imagine. GLRepl is here, it’s free, and it’s even right in the Max package manager.
Creator Tom Whiston sends this in – it’s hot out of the oven and available now. If you want to get a little more hyped up about that, spend the next 60 seconds watching this:
This is absolutely a fast and easy 3D tool based on Jitter, for starters – in case the name didn’t clue you in. (There are other ways of livecoding visuals, of course, but if you’re in the Max world, you’ll love this.) But it’s not limited to that. As the video shows, you can make domain-specific languages, control Arduino, and do fun stuff like integrating chatGPT or building a MIDI quantizer.
As Tom explains to CDM:
It’s a package called GLRepl, which adds an OpenGL REPL like interface to Max. It’s not intended to be a full livecoding environment like Mercury, but rather an easy way that you can add REPL/livecoding-like behaviour to your existing Max patches, so it’s designed to be really configurable and extensible. At it’s core it takes keyboard input and runs a function when that input happens, the default configuration writes the keystrokes to a buffer and writes them to the screen, and binds a number of shortcuts to functions such as outputting that text again or navigating the text display, this basically allows you to use [route] and [routepass] to direct messages from the REPL to your patch, but that’s 100% configurable and you can write functions to handle keypresses in both a simple JSON config file, or in code, which is autoloaded by the editor. It also allows you to write and apply text transformations to the input buffer before it is output so you can, for example, check that your braces are balanced, or convert a set of shortcode commands into a much more verbose output, so you can design a DSL (domain specific language) to control your patch.
I made a small video demonstrating some potential uses, but it’s really just scratching the surface of the package. There’s also help and overview (in the extras menu) patches included in the package that give lots of practical examples of how you might use the package.


Official site, including instructions on installing inside Max:
https://tomwhiston.com/glrepl/index.html
And on GitHub:
https://github.com/twhiston/tw.gl.repl
REPL, if you’re not aware, is an old computing code – it stands for read-eval-print loop. That’s then a fundamental aspect of a lot of livecoding environments (though not all, as the livecoding term is pretty broad). It allows interactive programming – typing and getting quick feedback.
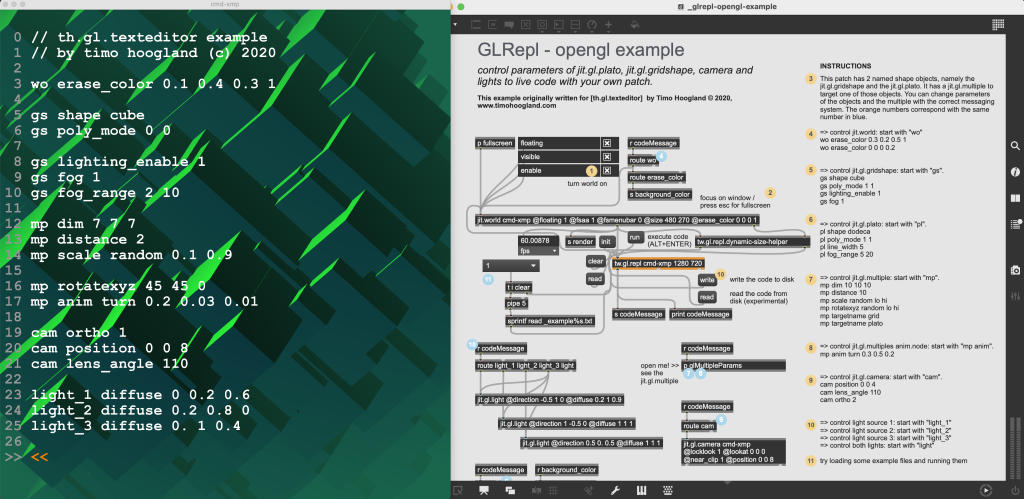
I haven’t seen anything quite like this in Max, and because of what Max can do under the hood, it’s even outside the realm of a lot of other tools generally. It’s based on th.gl.texteditor, which in turn is used in Timo Hoogland’s Mercury, but this is a “complete rewrite in Typescript,” for the record. You should check out Mercury, too, if you’re into this stuff; the original version runs in Max 8:
https://github.com/tmhglnd/mercury
But there’s also a Web version if you don’t have Max – and that runs on any OS:
https://github.com/tmhglnd/mercury-playground
Oh, and for a classic REPL audiovisual tool – related to livecoding favorite TidalCycles – check Strudel:
https://strudel.cc/technical-manual/repl/
Tom writes that he’s interested to see what people make with GLRepl – and me, too. So let us know.
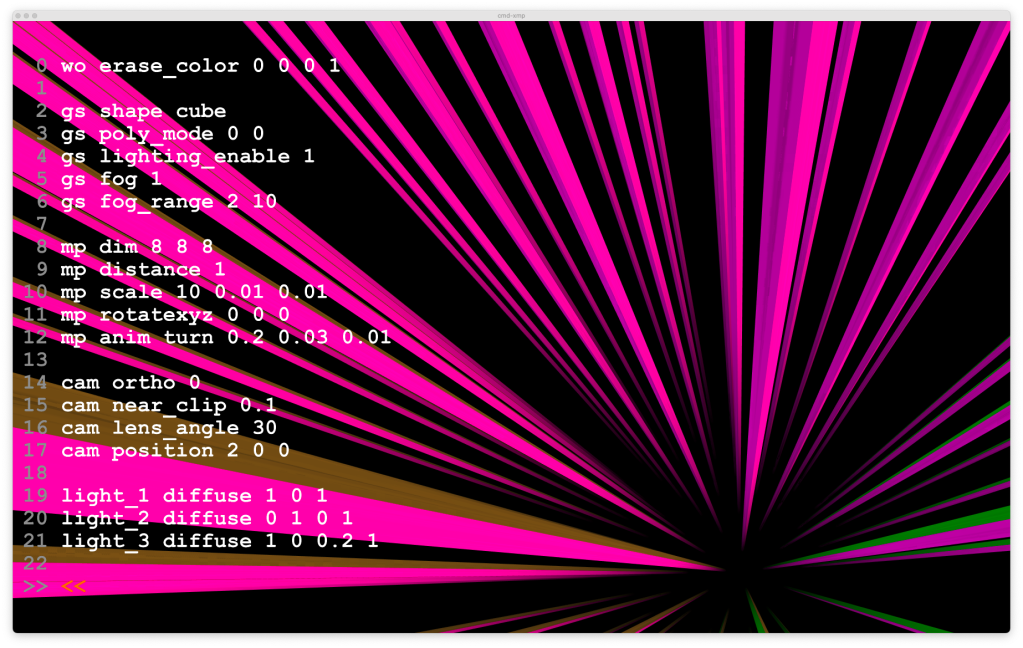
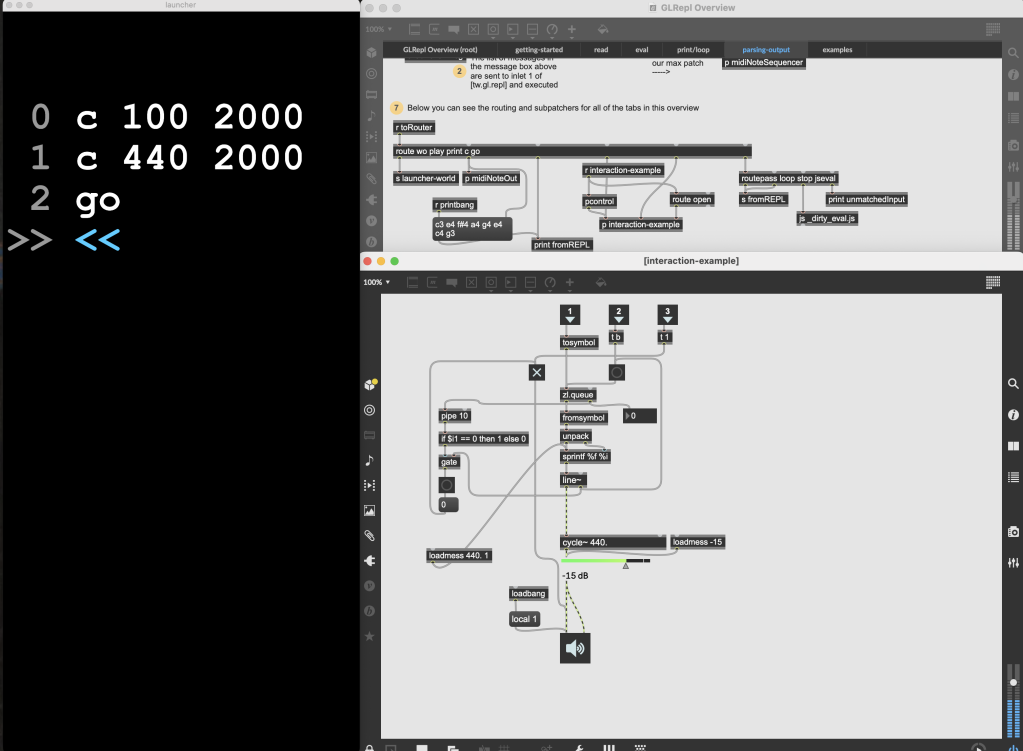
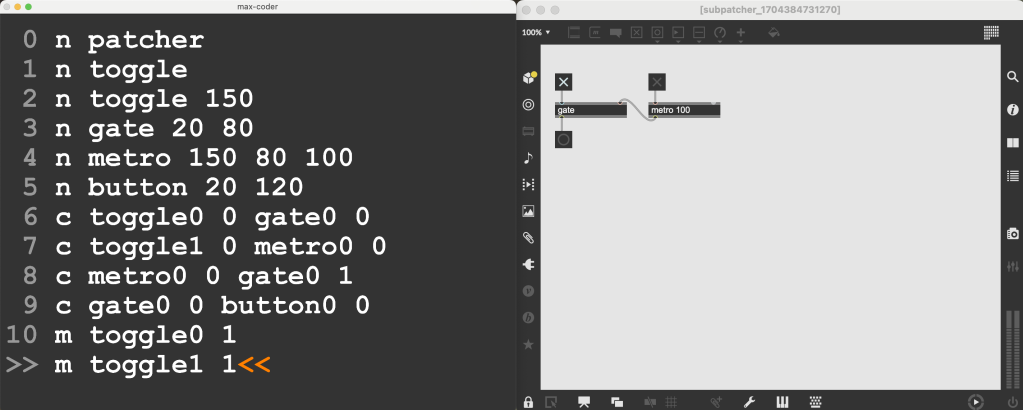
All images are GLRepl, courtesy the author.