Want to work on your coding chops, but get away from the slavery of your desk and your laptop? Want to stretch out on the couch – or the cramped confines of a bus or coach plane flight? (Hello, EasyJet!)
We saw yesterday how you can work with your iPad and Processing, via Processing.js.
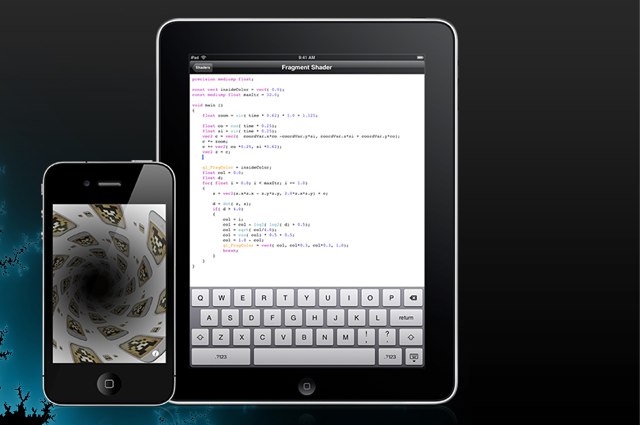
Here’s another option. GLSL Studio, a tool which was already a fun way to play around with 3D coding, continues to grow. It’s a full-blown OpenGL ES 2.0 coding environment, running on … well, a full-blown OpenGL ES 2.0 3D platform, all in a wafer-thin tablet known as the iPad.
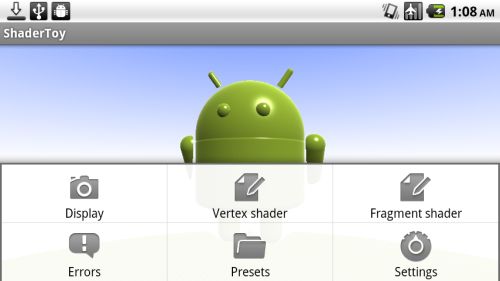
And while it’s a little more primitive, there’s an option for Android, too, called Shader Toy. That, in turn, is inspired by a Web version, too. I’m grabbing all of them, I think, until I get my head around GLSL.
What’s GLSL, you ask? Why, it’s the omni-platform OpenGL coding language that allows you to do elaborate graphical math in real-time. It’s the secret sauce behind all the beautiful 2D and 3D pixel and model and video eye candy you see on modern computing platforms. It’s perfect for this environment, because you often write very little actual code, code that goes a long way. Now you can contemplate just what you’re trying anywhere you like.
What can you do with GLSL Studio? How about:
- Native code editing and data generation, with graphical management for shared attributes, uniforms, vertices – all the variables that make the things work.
- Texture management which will even integrate with your Photo Roll and (for devices that have them) camera.
- Example programs from pixels to 3D.
- Real-time controls using touch, motion, and your screen dimensions. Various render modes, too.
- Shader export so you can sketch shaders on the go, then add them to your desktop development environment when you’re back at your desk.
New in this version:
- A custom keyboard with arrow keys and coding shortcuts (essential to make you miss your physical keyboard less when coding)
- Light/dark syntax themes (finally, use comfortably in low light)
- Auto-indentation
Even the iPhone 3GS and iPod touch 4th-generation are supported, in addition to any iPad, so if you can get a discarded used model, you’ve got an instant GLSL learning toy.
http://glslstudio.com/
Via the developer’s kode80 blog
Other Platforms
Don’t have an iToy? Here are a few other options.
ShaderToy is a free tool for coding shaders. There may be other options on Android now, but this was the one I was able to find, and supports both vertex shaders and fragment shaders.
ShaderToy for Android [blog post]
ShaderToy for Android [AndroidZoom download]
The Android app was inspired by the ridiculously-awesome, WebGL-powered ShaderToy for modern browsers:
http://www.iquilezles.org/apps/shadertoy/
And among many lovely desktop debug tools, here’s an excellent option for Linux users:
glslDevil
Magical Coding Platforms
I still see people pulling their hair out over the fact that early on, people complained that the iPad was a “consumption” device, rather than “creation.” In fairness, that’s exactly how Apple first marketed the device – before they later changed tack to show a wider, more computer-like range of functions. I don’t think anyone would imagine some day that we’d someday be writing elaborate 3D code on something this small, light, affordable, and portable. (And yes, if you don’t like the iPad, this goes for any number of amazing devices that cost under $500 – laptops and netbooks, too.)
We’ve come full circle from the days when LOGO or BASIC were the first tools you fired up on a Commodore 64 or Apple II. Again, the computer is a device on which you can explore your own ideas from scratch, using the basic powers of computation and math. What a wonderful world.