With soft synths a dime a dozen, how do you set yourself apart? Defying conventions is a pretty good start, and a team of developers who built the Mixxx open source DJ tool are doing just that.
SodaSynth from Oscillicious is a soft synth with a different approach. With no effects and, surprisingly, no filters, SodaSynth is all about the oscillators. But apart from its ready-to-layer sound, the developers are also making their software run in new places: aside from a VST, there’s a version for HP’s defunct TouchPad and, more interestingly, the first major soft synth we’ve seen yet for Google Chrome’s Native Client. We’ve got some details on the latter that will appeal to you hardcore Web browser / coder geeks out there.
First, the sound: with no filters and no effects, SodaSynth’s developers say they’ve made a synth that’s easy to layer. You get five waveforms, up to 32 oscillators per note, and full 8 note polyphony. (Per-note oscillators to me is where things get interesting.) The controls are pretty stunningly simple, but with five “classic” waveforms and some unique morphing settings.
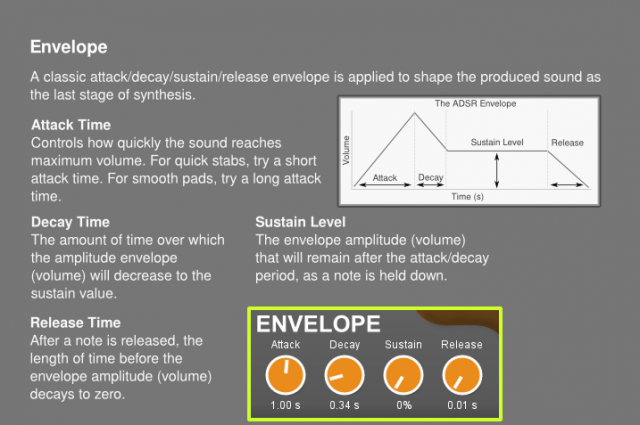
Also, for those new to synthesis – and for some of those more unusual parameter names new to all of us – they’ve added extensive in-line online support, in a nice touch. (More in the gallery/sounds below.)
I’m in. Mac and Windows VST, and should run fine on Linux machines with Windows VST support. US$23.
Here’s what it sounds like:
SodaSynth VST Demo 1 by Oscillicious
And there’s an HP Touchpad version, which you’ll find for $3 in the HP App Catalog. Notable in that it may soon join our Doomed Tablet Instruments Hall of Fame. (Our friend Francis Preve had an instrument out for the Newton. Really.) Seriously, if anyone has a TouchPad, send us video, ‘kay?
But more practically…
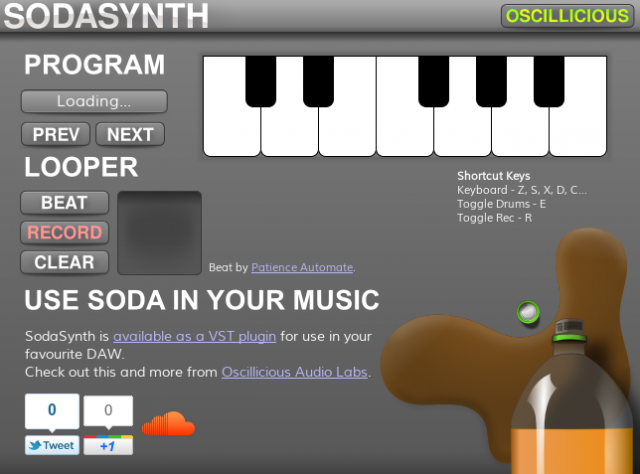
You can run SodaSynth right in Google’s Chrome Browser. We’ve seen plenty of synths and even full-blown workstations employing Adobe’s Flash. And there have been some projects built in JavaScript for Mozilla’s Audio Data API, previously called the Web Audio API (which I liked better as a moniker). Tons of examples via the Chromium site; Chrome and now an experimental Safari build have added support:
Soda Synth uses a third avenue, one which I’ve heard lots of people talk about but no one actually try. Google’s Native Client allows you to run native code right in the browser – not this JavaScript kids today love so much, but good, old fashioned, C/C++.
What does that mean for synths? Think low-latency live audio that out-performs other solutions, at least for now. SodaSynth isn’t just the first NC synth in the Chrome Web Store; according to the developers, it’s the first Native Client app, period. (Answer to the question “who cares whether you use native code ever again?” is, of course, “audio people.” I’m sure JavaScript advocates will be happy to chime in here, but even if JavaScript matches C/C++ performance, the ability to run C DSP code natively will continue to have advantages down the road.)
It’s free, so add it to Chrome now, and you get a synth you can jam with – there’s even a 4-bar live looper so you could produce actual sound snippets with the thing. I’m curious to hear your experience.
SodaSynth, free for Chrome Web Store
Developing in Native – Why it Matters, What it’s Like
I’m all about getting the nitty-gritty details – yes, including not only why this is exciting, but what the development process is like, warts and all.
Developer Albert writes:
Why is this news? It’s native compiled C++ code running our synthesizer in a browser at full speed, for the first time. While there’s some other pro-audio web apps like AudioTool, nothing can really get the latency low and run efficiently without native code. We think this might be a peek into a future where we there’s real pro-audio web apps.
I asked Albert specifically what challenges, if any, they’d encountered. Albert tells CDM that NaCl (get it?) still has some rough edges and needs further testing, and significantly isn’t enabled by default for some users. He did qualify that by noting NaCl’s developers have been generally helpful.
The Pepper Audio API that NaCl implements is pretty similar to SDL and performance seems to be good. The three big advantages of using NaCl over Adobe Flash for this sort of thing are raw performance, being able to directly set the audio latency, and that most audio apps are already written in C/C++, so they’re easier to port. Being able to just upload your binary to “deploy” it instead of building Windows/Mac/Linux versions is a huge time saver too.
Currently, I’m only hosting binaries for x86 and x86_64 because the Native Client doesn’t actually work on ChromeOS yet. One of the main
NaCl developers mentions this [2], though perhaps that’s been miscommunicated by Chrome’s marketing team, because I too thought it
was supposed to work.The next milestone for the Native Client team is to implement “Portable Native Client”, or PNaCl [1], which will mean that NaCl apps will get distributed as “LLVM bitcode” instead of compiled architecture-dependent binaries. In other words, you will compile your application once, and it should run on x86, x86_64, and ARM. I think Google is waiting for this before pushing NaCl into ChromeOS.
“Early days” seems to be the key phrase here, but I’m eager to see Google put some resources behind this and turn this into a solid solution, especially on their nascent Chrome OS. (Too bad, as I was looking forward to seeing someone fire this up on a ChromeBook.)
For further reading, via Albert:
[1] The gory details about the proposed PNaCl plan
[2] Chrome/NaCl engineer at Google saying it doesn’t work in ChromeOS
More Images + Sounds
A song without and with effects, using Renoise:
SodaSynth VST Demo 2 (Dry – No Effects) by Oscillicious
SodaSynth VST Demo 2 (Wet – With Effects) by Oscillicious
Image of the ill-fated HP tablet version: