Ableton is today releasing an exhaustive free guide full of resources they’ve used internally in developing and maintaining devices. The guide has a ton of advice, so it’s a chance to benefit from Ableton’s experience.
I spoke with Mattijs Kneppers at Ableton, who’s maintaining the guide, and I had an advanced look. This is a dizzying amount of information, but it means that if you’ve got a question about how to make your patches look and work consistently, how to maintain them more easily, and how to share them, it’s probably covered. This is particularly important if you want to publish Max Devices via Ableton. But you can adopt best practices even if you’re just, say, an individual artist sharing a Max for Live Device on your Gumroad or even Bandcamp store.

Before you dive in, I’ll say what the very top readme says on the GitHub site – if you’re a beginner, don’t start here! (Though I have some advice below from Mattijs you may still want to follow.) Your best starting point is the free Building Max Devices Pack, which I’ve written about previously (and which comes with 90 free Devices for all Suite/Max users, too)!
There are three components here:
- Max for Live Production Guidelines is basically a wiki full of handy advice and recommendations for making your patches better. They’re just guidelines, but they’re worth considering as they’ve evolved over years of internal production at Ableton and Cycling ’74. (And design, implementation, and maintenance have all improved a lot since the early days, even internally.)
- Ableton’s patch code standard gets deeper into really standardize what you’re doing.
- maxdiff lets you compare different patches or versions of patches via a standard readable Git diff. That’s useful not only to Max for Live developers but Max patchers in general!
So, who should use this guide – and how? Mattijs shares his take:
I would say it’s up to builders themselves to decide how far they want to go in following Ableton’s ideas about Max patching. I personally tend to be freer when casually sharing, but when I officially publish and commit to maintenance, a device becomes more of a product, and then I want to help my future self by investing more in readability.
Artists could definitely use the patch code guidelines once they start building larger patches / devices, however, not everyone may want to invest in learning git. From my perspective, learning git goes out of the art and into software development territory; on the other hand, essentially, developing software is what you do once you start maintaining a Max device.
Personally, I think it’s a good idea to think of this as the mixing/mastering phase of your patching – especially that patch code standard part. You actually probably don’t want to think about most of this information while you’re prototyping – as they say in the doc, “everything goes.” (Well, starting with Git/version control is often a good idea when you’re prototyping, but aside from that!) But when you want to improve the fit and finish for sharing with others, it does become important. And following these guidelines could make it easier to collaborate with others rather than only patching as a solo affair.
That said, even the patch code standard is well worth a look – it’s as if you could absorb the knowledge of a ton of Max college courses, your favorite Max developers, and Ableton and Cycling staff all at once, Matrix/Keanu-style.

There’s other advice that will save you headaches later, like where to put dependencies, keeping patches clean, and fighting clicks and pops. (The easy answer to that last one – try [$1 5] > [line~] when you’re processing events to fade them smoothly. I have a separate Miller Puckette-created abstraction that does something similar in Pd that I copy paste into basically every patch.)
It’s a fun read, like … “ohhhh… yeah, probably.” The patch code “standard” even has a section with reading on readability and simplicity, generally. (Don’t be clever.)
I asked Mattijs for his top tips, so here you go:
- Not storing frozen devices and always clearing the copied dependencies after unfreezing a device. Duplicate dependencies can lead to a lot of confusion.
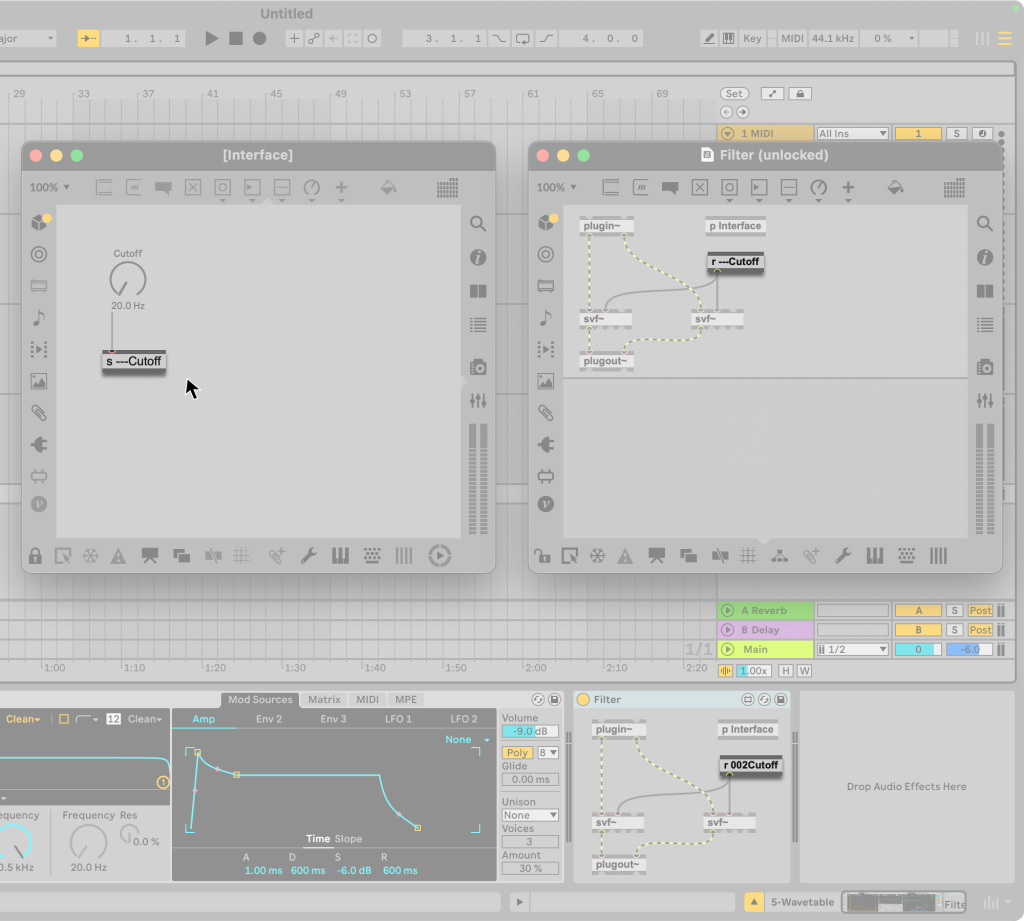
- Avoiding segmented patch cords (the reasoning is in the document).
- Using Max defaults for coloring and things like grid size. This helps keep my patches clean and consistent and thus easy to read, which in the end is worth more to me than aesthetics. Also, when cleaning up existing patches, made either by someone else or my past self, going through every subpatcher and making sure everything looks the same really helps to get a grip on what the patch is doing.
And he has this more general advice:

Between all the guidelines, my take on making good patches is that the real challenge lies in making them simple. Just like with text-based code, this can be a form of art. It may also require doing away with some ego and killing some darlings, you know, when you figure out that that big thing you just spent days building is really not necessary at all and you need to stay open to removing it entirely.
A bonus tip that is not in the patch code guidelines — I got this from Manuel Poletti: in the global Max preferences, under Patching, there is an option: Prioritize Patch Cords. Enabling this can help a lot when working on larger patches, especially with objects that are close together.
“The real challenge lies in making them simple. Just like with text-based code, this can be a form of art.”
See also:
Max for Live learning resources
Previously: